各位大大好,小弟目前正在串接Google map API
但目前遇到一個麻煩
我已經在地圖上建立好marker了
但我想要做到點擊該marker後 被點擊到marker的Icon要跟其它不一樣
不曉得有沒有辦法做到呢
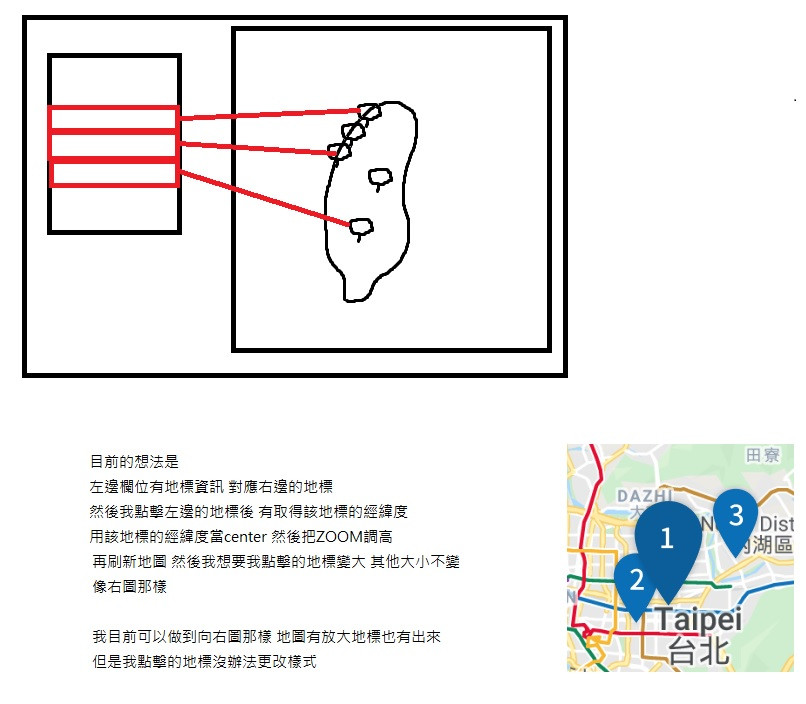
大概像圖中的這種效果 我點到1的時候只有1的Icon會換圖片
我不管怎麼試都會把全部的地標圖片都換掉 沒辦法做到只換單一一個
還請各位大大指點一下 謝謝
更新一下 我是用cdn引入vue3寫的
目前我再點擊時觸發下面的function
可以做到點擊後換ICON了,但是我舊的地標都會被清除 剩下我點擊的那個而已
應該要怎麼寫才能留下舊的 只變新的呢
var map = new google.maps.Map(document.getElementById('map'), {
zoom:zoom.value,
center: uluru.value
});
//上面的center是代入我點擊時取得的經緯度
//目的是希望地圖能縮放到我點擊地標的地方 並且更改那個地標的icon
//下面的position是代入我點擊時取得的經緯度
var marker = new google.maps.Marker({
position: {lat:Number(e.lat),lng:Number(e.lon)},
map: map,
icon:icon.value,
optimized:false
});
marker.setIcon('https://www.google.com/mapfiles/marker_green.png');


點一下換 icon
點地圖 deselect
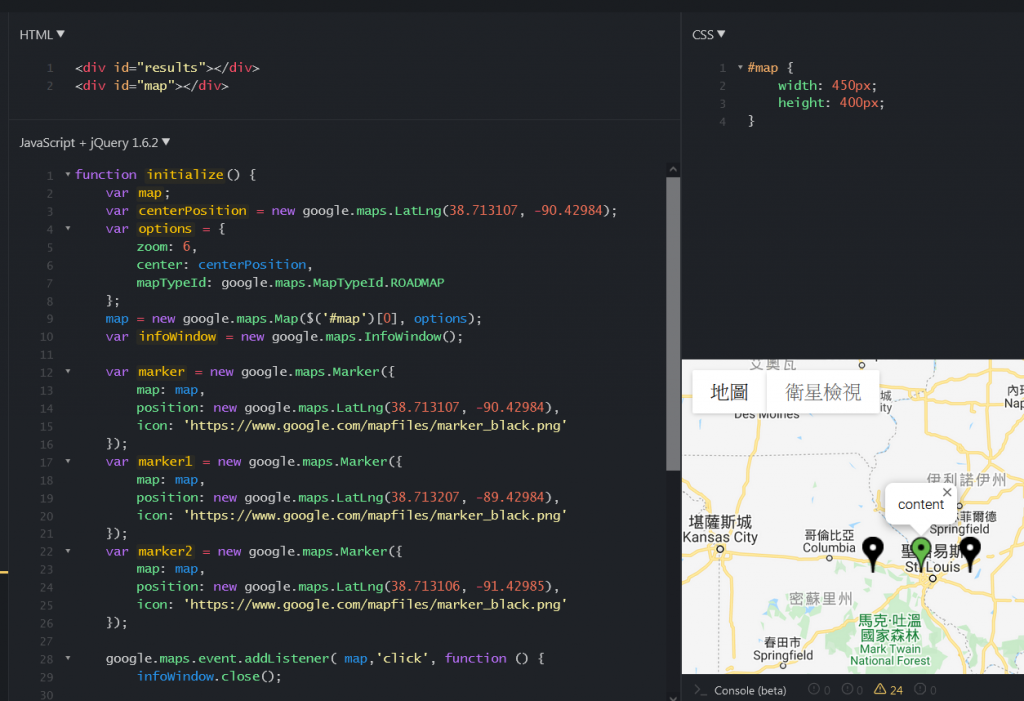
function initialize() {
var map;
var centerPosition = new google.maps.LatLng(38.713107, -90.42984);
var options = {
zoom: 6,
center: centerPosition,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map($('#map')[0], options);
var infoWindow = new google.maps.InfoWindow();
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(38.713107, -90.42984),
icon: 'https://www.google.com/mapfiles/marker_black.png'
});
var marker1 = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(38.713207, -89.42984),
icon: 'https://www.google.com/mapfiles/marker_black.png'
});
var marker2 = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(38.713106, -91.42985),
icon: 'https://www.google.com/mapfiles/marker_black.png'
});
google.maps.event.addListener( map,'click', function () {
infoWindow.close();
//Change the marker icon
marker.setIcon('https://www.google.com/mapfiles/marker_black.png');
});
google.maps.event.addListener(marker, 'click', function () {
infoWindow.close();
infoWindow.setContent("content");
infoWindow.open(map, marker);
//Change the marker icon
marker.setIcon('https://www.google.com/mapfiles/marker_green.png');
});
}
google.maps.event.addDomListener(window, 'load', initialize);