https://stackoverflow.com/questions/37646066/position-sticky-buttons-not-working-in-ie-11
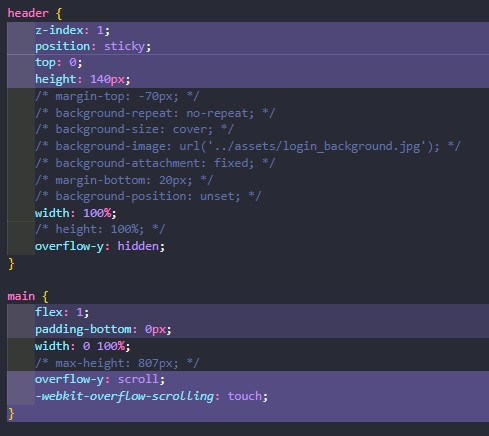
我參考了上邊的網站,設置了(-webkit-overflow-scrolling: touch;),在網站和android都能正常展示,但在IPHONE上不能使用,HEADER和MAIN重疊,只有在IPHONE上發生,請問如何解決??


overflow-y: scroll IE都可支援了
你的問題應該是這個
position: -webkit-sticky;
position: sticky;