前輩們好,最近這幾天在用 vuejs 做一個功能,
(不過這個問題應該跟 vue 沒關係)
目前需要從後端拉資料回來,然後在 table 裡面塞資料,
row 的後方有 button toggle,可以按按鈕進行切換狀態。
而本次有問題的物件,是拿來做按鈕切換記錄的部份。

剛開始是依照資料筆數用迴圈去塞物件,不過用迴圈塞完的怎樣都跑不動,
後來改成一開始初始化就寫死內容,發現這樣的物件可以跑。
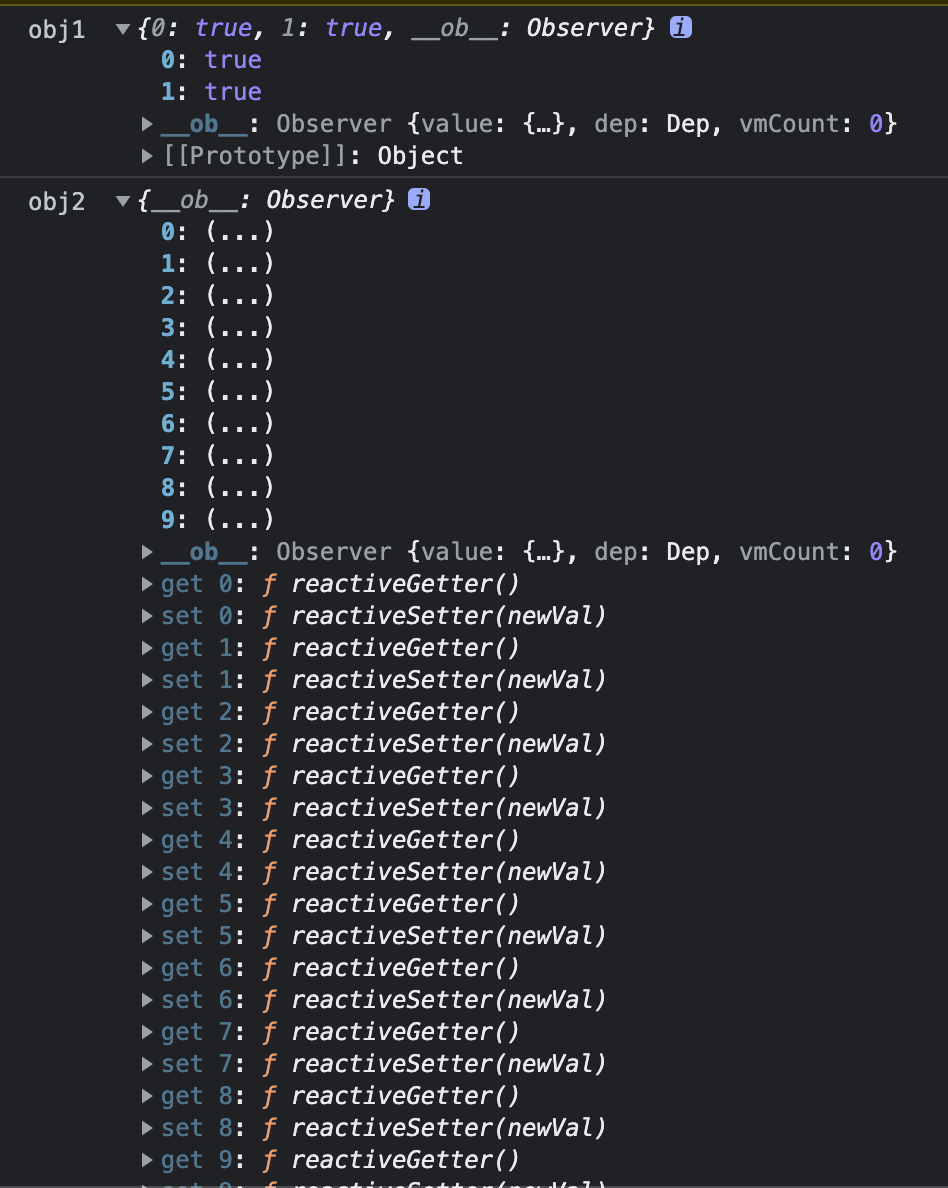
然後再把物件印出來,看起來是有一些差別導致功能運作上的問題。

畫面上的 obj1 是後端拉資料回來後,確定筆數後用迴圈建立的,
而 obj2 是一開始就寫死的,也發現 obj2 多了 getter 跟 setter。
所以想請教一下,像手動建立 obj1 時,
還有需要多做哪些步驟才可以變成像 obj2 這樣的物件?
如果有任何描述不清楚的地方再另行補充喔。
在此先感謝回答,感恩 ~
