最近打開了 CHROME 的 暗黑模式
結果網頁的背景圖都被反相顯示
查了一下發現找不到在這各模式下 CSS 的 MEDIA QUERY 的指向哪一個
目前用過 @media (prefers-color-scheme: ${dark or light})
但是很怪的是,瀏覽器認為現在的顏色是 light,而不是 dark
如果我用 light 寫 CSS,當USER沒開暗黑模式的時候,我的CSS會被套用
也就是說如果用 prefers-color-scheme 不管 是不是暗黑模式都是 light
請問有大能,能夠告訴小弟,該如何正確指定 暗黑模式下的 選擇器麻
我要問的是 以下幾種模式的選擇器
"force dark mode for web contents"
Enabled with increase
Default
Enabled
Enabled with simple HSL-based inversion
Enabled with simple CIEL-AB-based inversion
Enabled with simple RGB-basedinverslon
Enabled with selective image inverslon
Enabled with selectlve inverslon Of non-image elements
Enabled with selective inverslon Of everythlng
Enabled with increased text contrast
Disabled

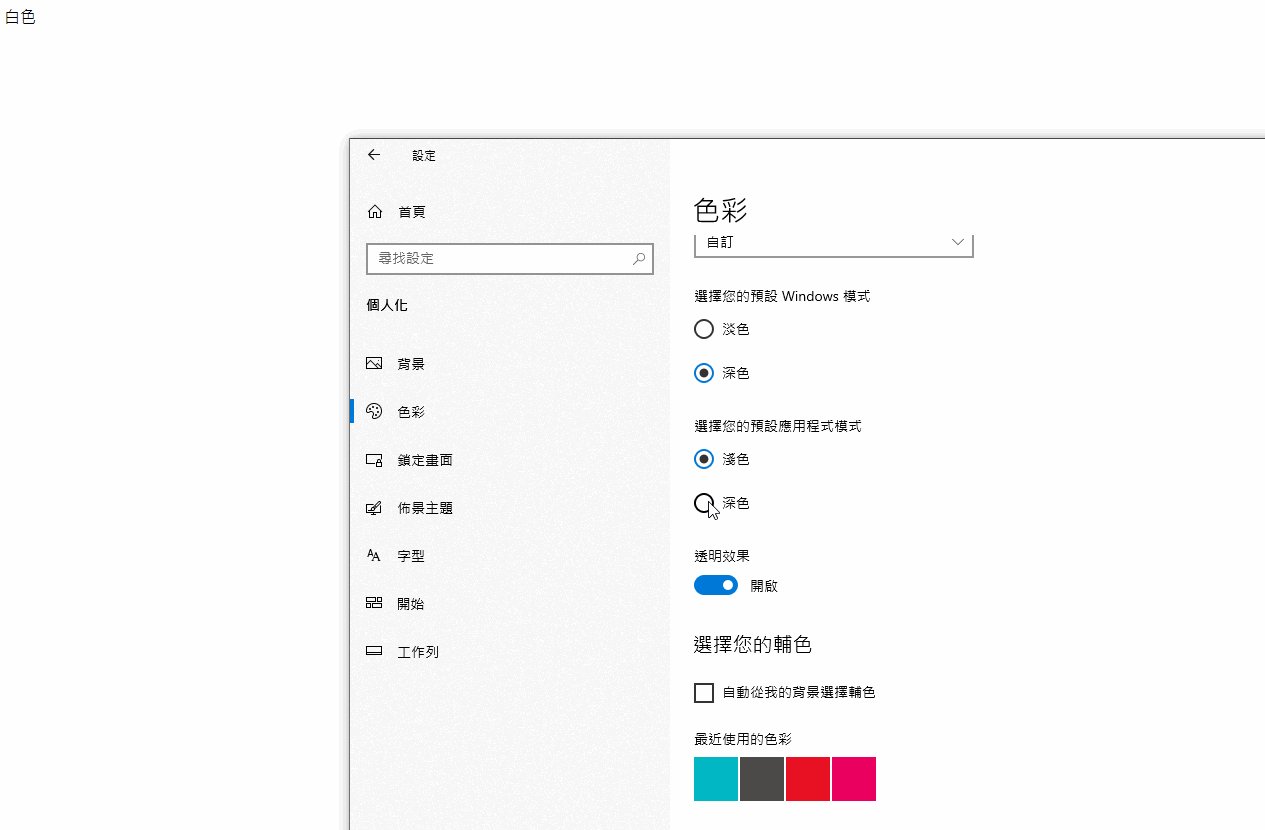
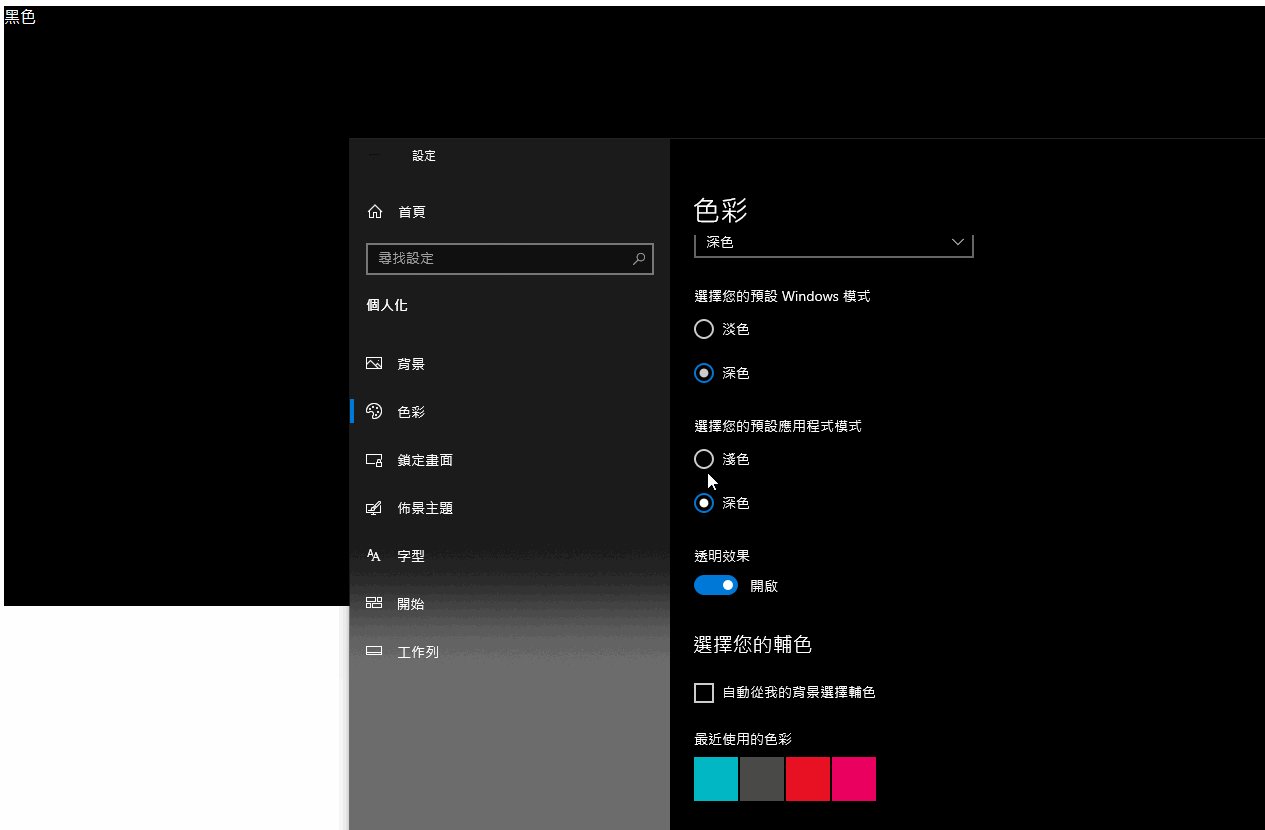
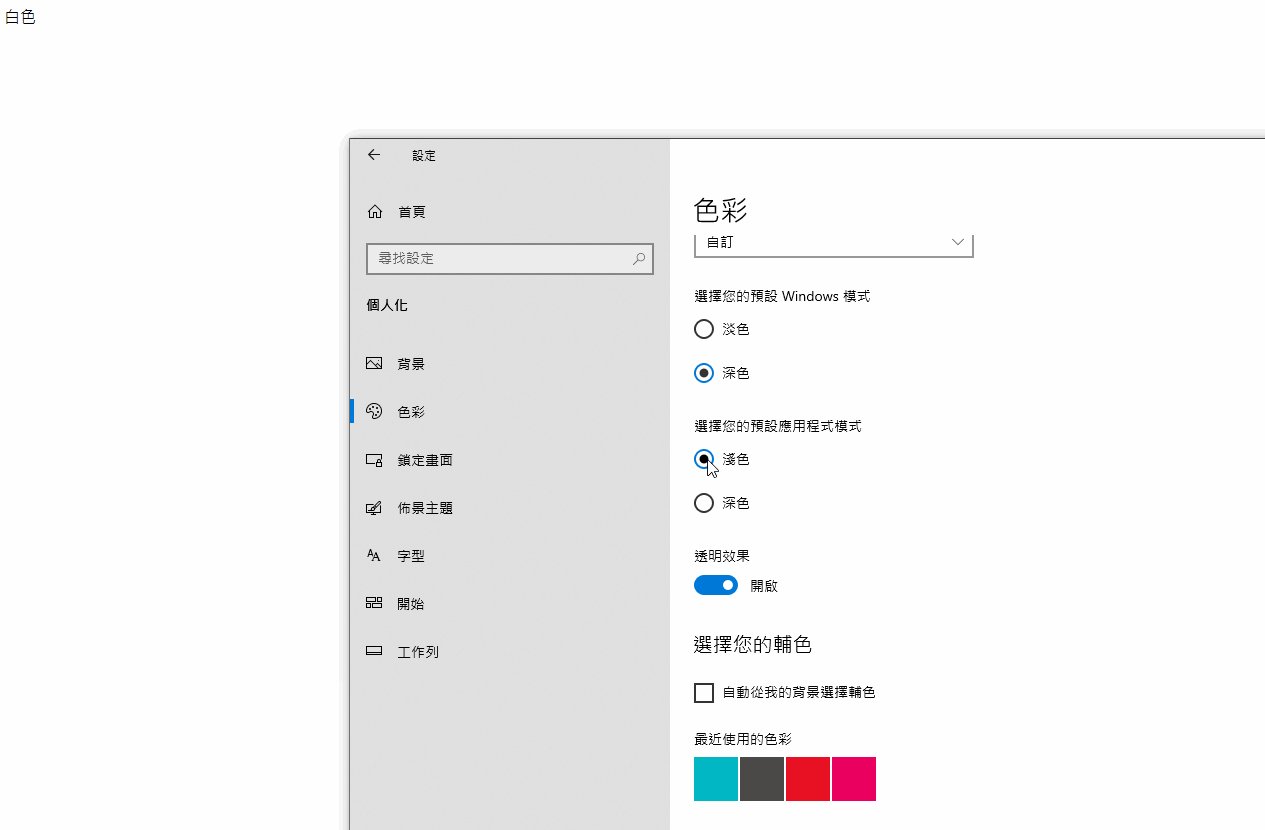
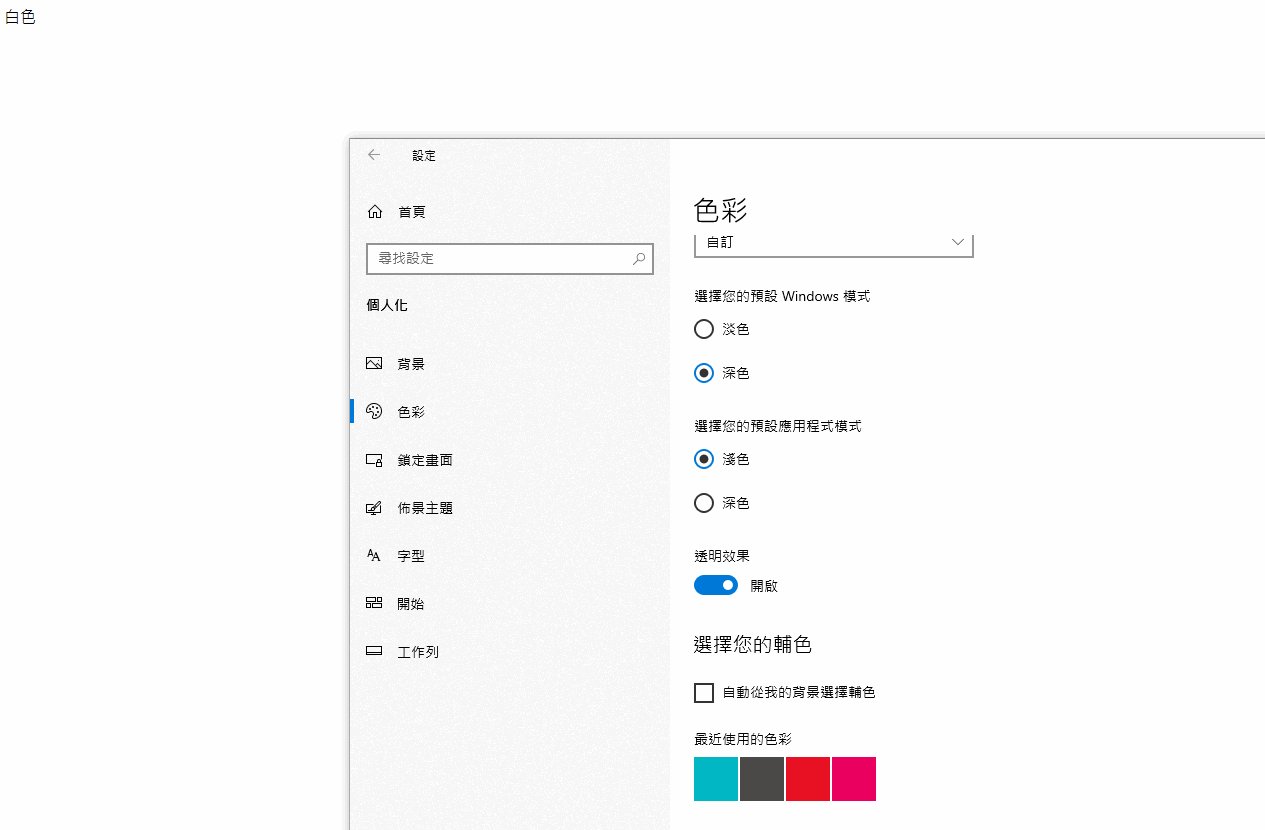
剛剛測試沒發現你說的問題 我這邊是正常的
.main {
width: 100%;
height: 600px;
background-color: aqua;
}
.main span {
display: none;
}
@media (prefers-color-scheme: dark) {
.main {
background-color: #000;
color: #fff;
}
span.D {
display: block;
}
}
@media (prefers-color-scheme: light) {
.main {
background-color: #FFF;
color: #000;
}
span.W {
display: block;
}
}
<div class="main">
<span class="D">黑色</span>
<span class="W">白色</span>
</div>