大大們好 我是JS小菜雞
目前想做搜尋功能, 預計想做出 當我搜尋關鍵字時、會跳出可以直接選取的正確關鍵字。
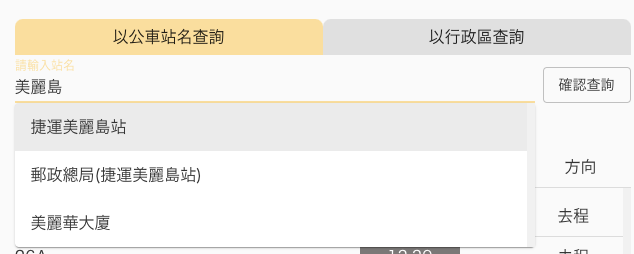
如下圖:
參考網站:https://ibus.tbkc.gov.tw/ibus/route-search
小的目前在用原生 JS 進行網站開發。
但不知道這個功能的作法, google 時也不知道關鍵字該打什麼搜
想請大大們開示。
感激不盡。

關鍵字:Filterable ComboBox。
Mao 說的 datalist 是不錯的選擇,有 90.82% 的瀏覽器完全支援。
如果想要自訂樣式,您可以選擇 OO.ui.ComboBoxInputWidget(預覽效果) 。
如果想要享受實作的成就感,您可以參考:
題外話,日本語 N1 是我達不到的境界呢!
你看到的是 UI 的使用效果
依據「資料在那裡」,有兩種做法:
1.資料在Browser端
W3School有易懂範例
2.資料在Server端(高雄公車動態資訊網站的做法)
使用者輸入關鍵字(例:美麗島)
向server發送詢問請求
https://ibus.tbkc.gov.tw/ibus/graphql
{"operationName":"QUERY_STATIONS_NAMES_BY_VALUE","variables":{"lang":"zh","name":"美麗島"},"query":"query QUERY_STATIONS_NAMES_BY_VALUE($name: String!, $lang: String!) {\n stationsByName(name: $name, lang: $lang) {\n edges {\n node {\n id\n name\n lat\n lon\n __typename\n }\n __typename\n }\n __typename\n }\n}\n"}
得到回覆如下
{"data":{"stationsByName":{"edges":[{"node":{"id":"2295","name":"捷運美麗島站","lat":22.630165100097656,"lon":120.30191802978516,"__typename":"StationItem"},"__typename":"StationListEdge"},{"node":{"id":"2296","name":"捷運美麗島站","lat":22.630416870117188,"lon":120.30164337158203,"__typename":"StationItem"},"__typename":"StationListEdge"},{"node":{"id":"3376","name":"郵政總局(捷運美麗島站)","lat":22.630599975585938,"lon":120.30455780029297,"__typename":"StationItem"},"__typename":"StationListEdge"},{"node":{"id":"3377","name":"郵政總局(捷運美麗島站)","lat":22.63055992126465,"lon":120.3042984008789,"__typename":"StationItem"},"__typename":"StationListEdge"},{"node":{"id":"4552","name":"美麗華大廈","lat":22.568531036376953,"lon":120.36581420898438,"__typename":"StationItem"},"__typename":"StationListEdge"},{"node":{"id":"4553","name":"美麗華大廈","lat":22.568729400634766,"lon":120.3655776977539,"__typename":"StationItem"},"__typename":"StationListEdge"}],"__typename":"StationListConnection"}}}
再把回覆顯示成 dropdownlist