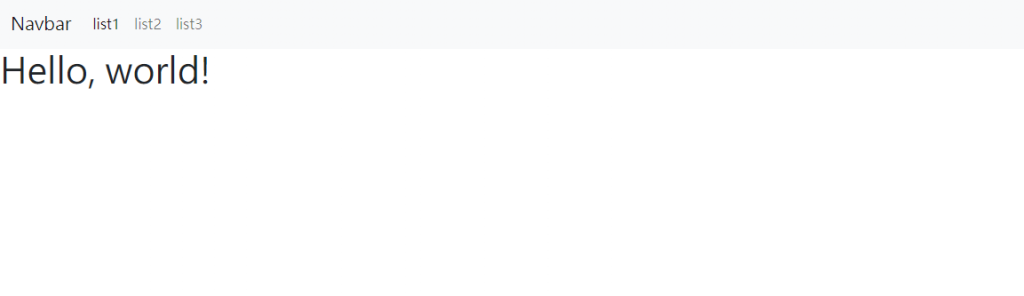
我用bootstrap5.1.1搭配jquery3.5.1在做一個navbar。
<header>
<div id="logo">
<a href="#">
Navbar
</a>
</div>
<nav class="">
<ul class="">
<li class="nav-item"><a href="#" class="nav-link">item1</a></li>
<li class="nav-item"><a href="#" class="nav-link">item2</a></li>
<li class="nav-item"><a href="#" class="nav-link">item3</a></li>
</ul>
</nav>
<div class="">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</header>
預想的是視窗縮小以後,可以把navbar-item都收合起來,變成bootstrap3裡的icon-bar圖標。可是實際做出來的結果是沒有圖標,但點擊那個位置可以展開選單列表。這中間出了什麼問題?怎麼解決比較好?

<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">list1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">list2 </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">list3</a>
</li>
</ul>
</div>
</div>
</header>
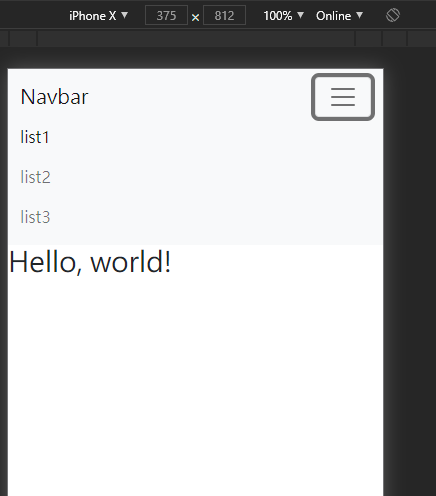
我測試的是 bootstrap@5.1.3 與 jquery-3.6.0 與 bootstrap.bundle.js,可以呈現收合效果