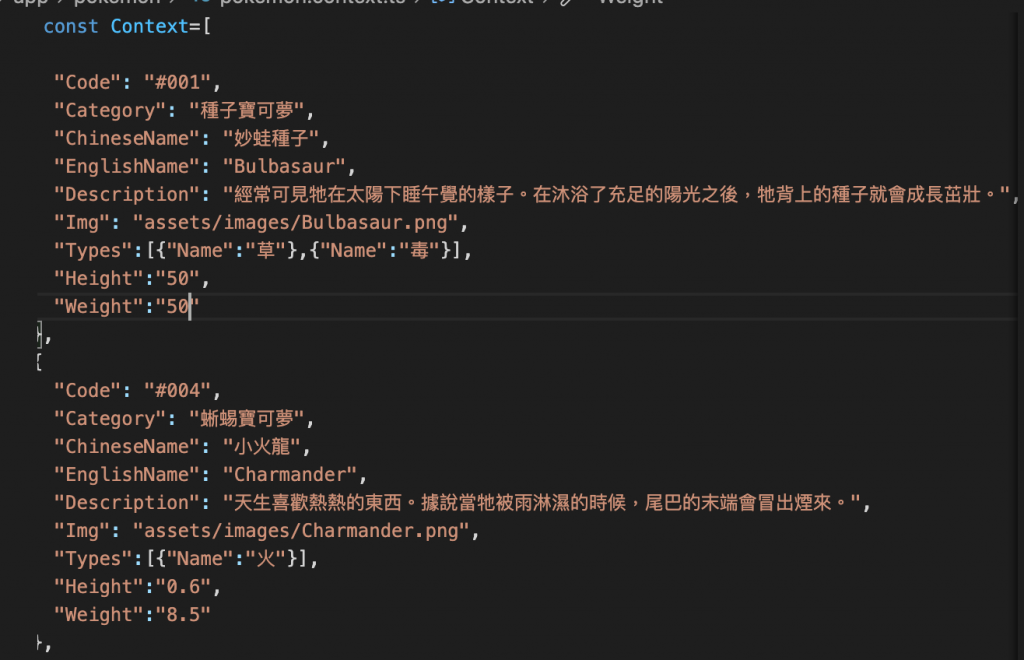
想要從Context 裡取出第一個object在html差值綁定做顯示

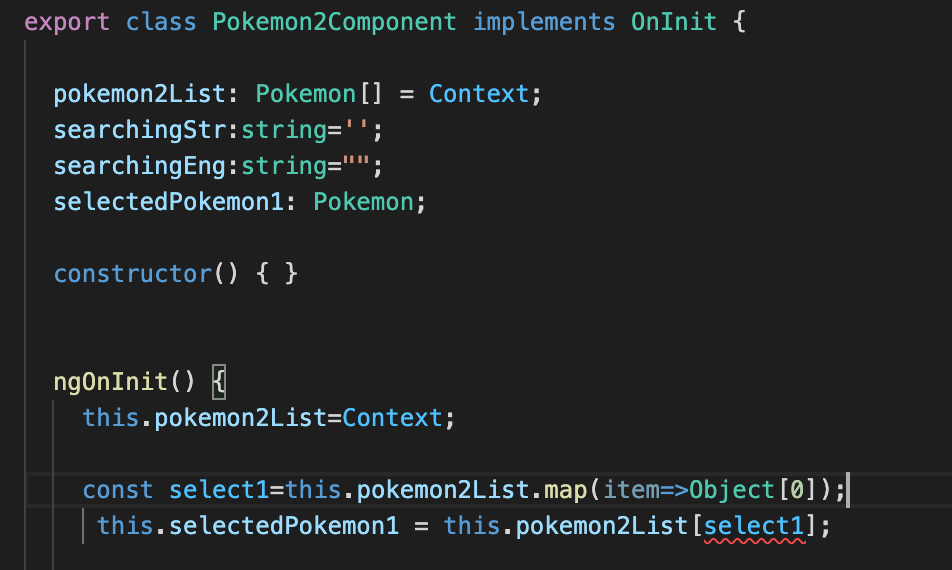
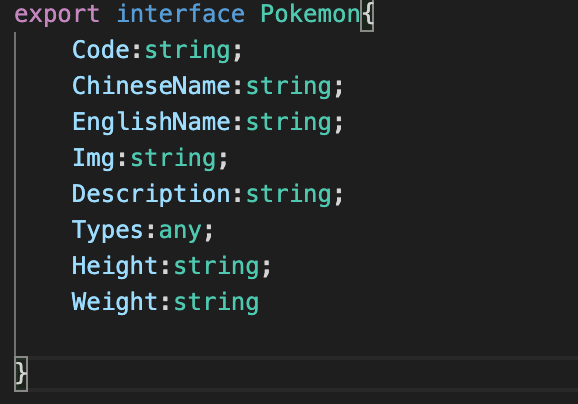
這是我Component 的寫法 但因其中Types屬性是 Any
會一直出現錯誤訊息 Any無法作為索引類型
請問要怎麼寫才有辦法顯示?


你可能搞錯方向了
const select1 = this.pokemon2List.map(item => Object[0]);
Object[0] 會是 undefined,undefined 不可被當作 Array 的索引select1 是一個 Array;同樣的 Array 不可被當作 Array 的索引所以你可能要看看你要怎麼拿到一個索引
Note: Array 索引型別為 Number
types 裡的values一直無法顯示出來!![]()
我不是很確定妳所謂顯示不出來是指甚麼 (看你要不要再把 code 貼上來),不過你可以把 any 改成 Array<Record<string, any>>。
另外妳可以先試試看 console.log 得到些甚麼:
console.log('list', JSON.stringify(this.pokemon2List, null, 2));
this.selectedPokemon1 = this.pokemon2List[0];
console.log('selected', JSON.stringify(this.selectedPokemon1, null, 2));