
這篇寫得很好
但是是付費solution
還是可以從其中學到解決方法
Generating Multi-Language Content
As you just learned, implementing a multi-page international website in Next.js is not complex. On the contrary, the real issue lies in generating multi-language content. Crafting localized content, and then provide it to each page, represent the biggest challenge when it comes to i18n. The two most common approaches involve storing your multilingual content locally in json files, or remotely in a database. In both cases, the main pitfall is that adding a new language involves dealing with technologies that only developers might be able to use.
This is a major drawback, especially considering that your internationalization team might be composed primarily of content creators, not engineers. Consequently, solutions to avoid this issue have thrived in recent years. Specifically, headless CMSs represent a solution to this and many other problems. Now, let's take a look at why a headless CMS like DatoCMS can be used to avoid the aforementioned internationalization issues.
結論就是
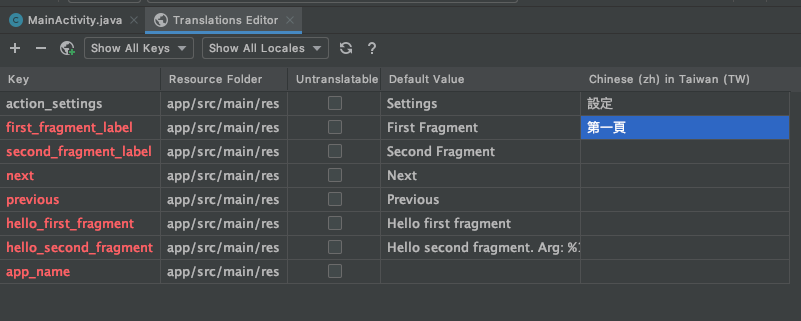
自己寫個維護 i18n 的網頁
只要 key/default value/translated value 三個欄位就好
類似這樣
我自已以前是自已寫個管理網頁,簡單的。
做法是會將語系相關資料全寫入到DB來控管。
編輯後輸出成 i18n 的格式檔案。(記得它不是JSON。有點像ENV的格式)
也就是檔案並不會直接編輯,而是透過一個管理系統來生成處理。
當然了,要直接編輯也行。我的管理系統也有做好對應的匯入機制。