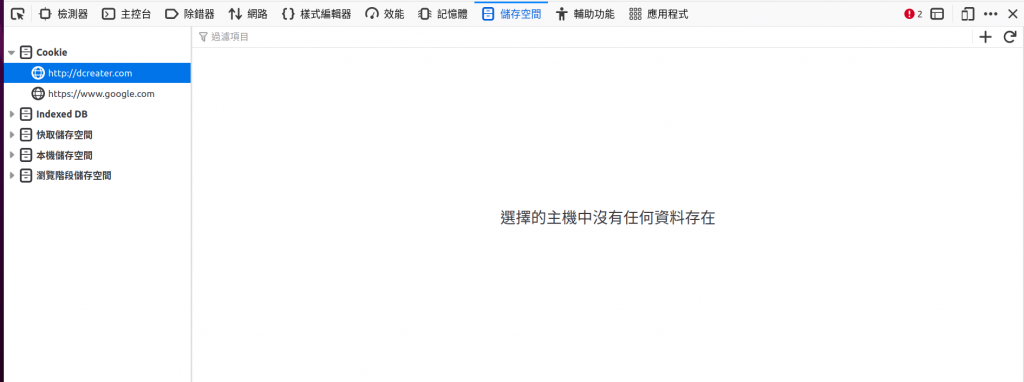
已解決:確認是domain設定錯誤為localhost的關係
我使用以下程式碼發送ajax請求,得到的回應也有set-cookie,但是瀏覽器卻沒有存下cookie,請問是哪裡設定錯了?
程式碼
$.ajax({
method: "POST",
url: url,
data: data,
processData: false,
contentType: false,
xhrFields: {
withCredentials: true
},
})
得到的回應
HTTP/1.1 200 OK
Server: nginx/1.20.2
Date: Mon, 20 Dec 2021 16:45:10 GMT
Content-Type: application/json; charset=utf-8
Content-Length: 112
Connection: keep-alive
Set-Cookie: AccessToken=AccessCode=9yaO344jtug1E3P73pj878tZyvocXFMxB1b1XlBgoj8&uid=1; Path=/; Max-Age=2592000; HttpOnly; Secure; SameSite=None
Access-Control-Allow-Origin: https://dcreater.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, OPTIONS, POST
Access-Control-Allow-Headers: User-Agent,Keep-Alive,Content-Type,Pragma,Cache-Control,Upgrade-Insecure-Requests
但是刷新後卻沒有東西
以我所查到的資訊說要讓瀏覽器存需要:
看起來都有符合,請問我是哪邊設定不對嗎?

AJAX是沒辦法幫你建立本機COOKIE的。
你要自行使用JS的方式處理,或是透過表單執行後端程式碼處理
AJAX的原理講白話點,其實是另開一個瀏覽元件處理。所以你後端設定的COOKIE。
是會回存到這個地方。但實際上這是一個瀏覽元件。用完了就沒了。
你原來運行的瀏覽器並不會有任何cookie的運做。
瀏覽器的AJAX回應,並不會去處理當下的COOKIE值的。
這邊指的是AJAX不會去處理COOKIE回應回來。
需要做一下處理才能拿到COOKIE值。並不能單靠AJAX來處理的。
我是就題意來說明的。不過因為他說明的不夠清楚。
我是從他查瀏覽器的回應來判斷他想要的動作。
如要說的更清楚。AJAX與COOKIE其實並無直接關係。
AJAX是AJAX。
COOKIE是COOKIE。
兩者無相對應的關係。但有其互助的關係。
結論就是:AJAX本身並無能處理COOKIE的能力。靠的是其後端處理及後續JS處理。
這樣說明因該會比較清楚了吧。說真的,我也不知道我再說啥了。
我看他題意很清楚啊,就他看到回應有set-cookie檔頭,然後瀏覽器裡沒有相對應的cookie鍵值對。
你原本回的看起來就像ajax不能設定cookie一樣,解釋過我才知道你的意思是這個...
我的意思正如froce所說,回應的header有set-cookie,瀏覽器卻沒顯示
ajax沒辦法直接改cookie喔,如果你要靠後端回寫cookie,是要經過頁面重載或者使用javascript寫入cookie,簡單打個比方登入好了,是使用 form post submit 整個頁面重新載入或者跳轉才有對應的cookie資訊
抱歉更正一下
後端是可以回寫cookie的,使用ajax也可以正確修改