我是個小前端+後端新手
最近要搞ezship的api
以下為ezship的api串接網站
https://www.ezship.com.tw/service_doc/service_home_w18v1.jsp?vDocNo=1702&vDefPage=07
裡面有個參數是rtURL,也就是ezship會直接跳轉到此參數頁面並傳遞資料
流程是呼叫ezship的api,會叫我們選擇便利商店,選好之後ezship會直接跳轉傳資料到
填入參數的網址或檔案
問題來了,我要如何讓ezship跳轉傳資料到我的後端,並且後端丟資料到前端呢
有不明白的地方,我會急速補充
前端是vue,後端是php(php沒用框架
非常感謝

給予以下思路:
對! 前後端分離就是非常麻煩,多了以下步驟:
但好處就會變好管理和好維護,以上給你參考。
直接跳到後端,資料包回前端(看用餅乾還是帶參數或錨點
稍微看了一下 ezship 的說明
他建議做法是在當前前端頁面跳轉完
你收到參數後在自己傳給後端
processID就是你的key,你要先設計好訂單流程跟各種狀態來管理流程。
你可以用各種方法打後端,取得processID指定的訂單狀態,當狀態是已經從ezship接回資料後,前端再改變狀態。(假設事情都透過api就可以完成,不需要進入ezship畫面。即使需要進入ezship畫面,也是可以另開視窗來做,回到rtURL就關掉視窗之類,原本視窗只要持續監看訂單狀態就好)
用 JS 發送請求( 在 VUE 我習慣用 axios
後端收到請求後回傳數據
前端收到數據進行下一步 ( vue 可以用 v-text ref 等等
然後 token 等資料可以放在 cookic 或 session 上,也可以放在變數里雖然不能保持資料
ex:
<template>
<div v-text="data" />
</template>
<script>
import axios from "axios";
...略
data() {
return {
data: void 0,
};
},
methods: {
async postData() {
this.data = (await axios({
url: "",
method: "POST",
data: {
// 你要放的資料
}
})).data;
},
}
</script>
若要開一個子視窗進行回掉,可以看看該連結點我
在想要怎麼做(how)之前
請先想清楚要做什麼(what)
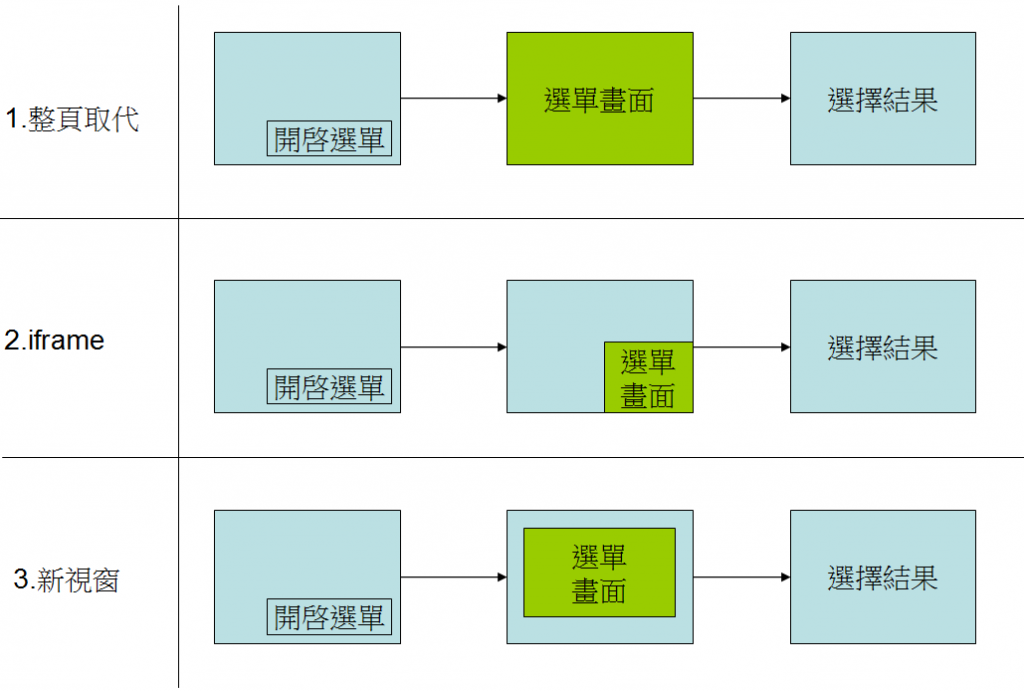
就「點按鈕->選資料->更新至原頁面」的目的
以下是三種可能的做法
看你喜歡那一種
三種做法說明如下:
1.ezShip 建議第一種搭配使用 POST form 的做法,我個人也偏好這種,相較下較單純
2.ezShip 非常不建議(已經用到紅字標示)第二種做法,暗示有任何問題都要你自己搞定,文責自負
3.我只找得到純 vue的範例,若子視窗是一個 URL 的話我不會,看看別的高手解答
我的理解是
Vue->rtURL->自動幫轉頁到 a.php,並傳資料給a.php?
如果是這樣,
(不負責任亂說XD,還沒試過兩個axios可不可行,直覺是可以XD)
那a.php設計成將資料存入你的數據庫
再設計一個b.php,將剛剛存入的數據從數據庫抓取出來
前端就改成
//rtURL的轉跳頁設定是a.php
axios.post(rtURL,yourformdata)
.then(()=>{
axios.get('http://xxx.xxx.xxx.xxx/b.php')
.then((res)=>{
前端要選染的資料 = res.data
})
}).catch((error)=>{})