https://www.youtube.com/watch?v=pubt0aXxSs4&t=560s
邊看影片邊學
但是到12:51秒的時候,影片內可以呈現出calendar
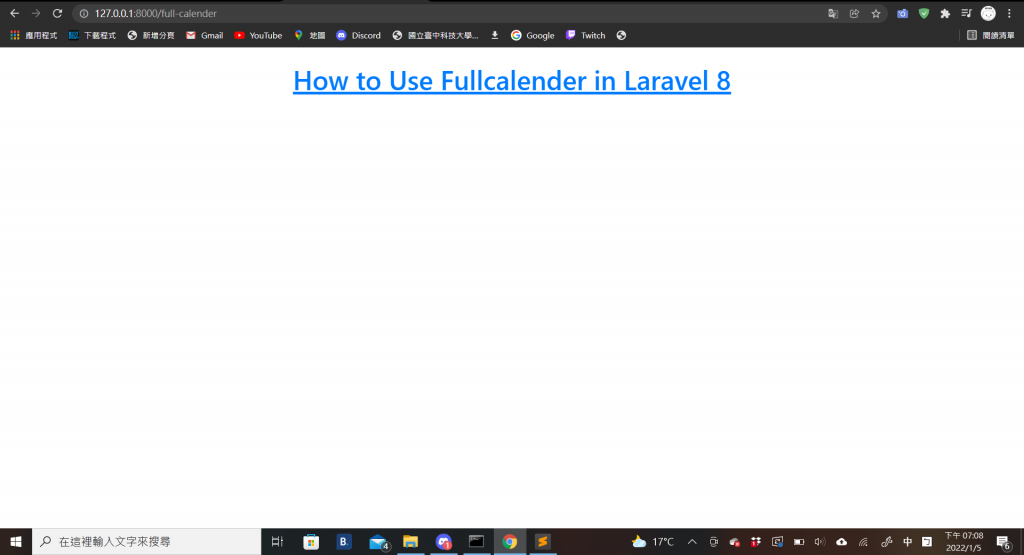
我的只有顯示title,找了很久都沒找到問題所在...
full-calender.blade.php的程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Use Fullcalender in Laravel 8</title>
<meta name="csrf-token" content="{{ csrf_token() }}" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.js"></script>
</head>
<body>
<div class="container">
<br />
<h1 class="text-center text-primary"><u>How to Use Fullcalender in Laravel 8</u></h1>
<br />
<div id="calendar"></div>
</div>
<script>
$(document).ready(function () {
$.ajaxSetup({
headers:{
'X-CSRF-TOKEN' : $('meta[name="csrf-token"]').attr('content');
}
});
var calendar = $('#calendar').fullCalendar({
editable:ture,
header:{
left:'prev,next today',
center:'title',
right:'month,agendaWeek,adendaDay'
},
});
});
</script>
</body>
</html>
