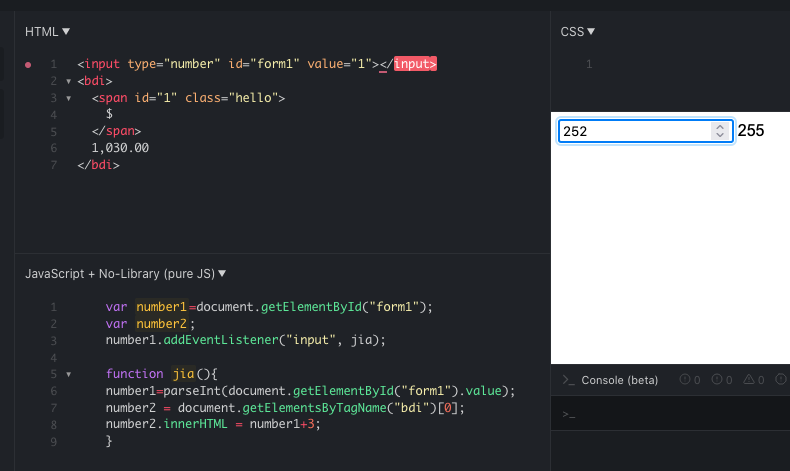
<input type="number" id="form1" value="1"></input>
<bdi>
<span id="1" class="hello">
$
</span>
1,030.00
</bdi>
<script>
var number1=document.getElementById("form1");
var number2;
number1.addEventListener("input", jia);
function jia(){
number1=parseInt(document.getElementById("form1").value);
number2 = document.getElementsByTagName("bdi");
number2.innerHTML = number1+3;
}
</script>
以上是我遇到的問題,我想提取 bdi 裡的數字,然後進行加法算式,但他沒有反應,想問一下這算式是不是有那裡出問題嗎?
我還在學習JS,有很多東西不會,希望能在這裡請教一下各位前輩們,謝謝!!

只要加三個字元[0]使變成
number2 = document.getElementsByTagName("bdi")[0];
即可(因為是 getElementsByTagName, 要指明是第幾個)
完整範例如下
<input type="number" id="form1" value="1"></input>
<bdi>
<span id="1" class="hello">
$
</span>
1,030.00
</bdi>
var number1=document.getElementById("form1");
var number2;
number1.addEventListener("input", jia);
function jia(){
number1=parseInt(document.getElementById("form1").value);
number2 = document.getElementsByTagName("bdi")[0];
number2.innerHTML = number1+3;
}
那想問一下我如何只複製1,030在一個新的Span?
$不要
aki942959
給1030一個<span>
<bdi>
<span id="1" class="hello">
$
</span>
<span>1,030.00</span>
</bdi>
取值改成
number2 = document.getElementsByTagName("span")[1];
如果Html是固定了這個架構是不是很難搞?
因為這個架構是在Wordpress裡取出來的,html我目前改不了。