前輩們好
目前嘗試用React去寫網站
在本機端一切正常,但是丟上GITHUB的gh-pages時發現兩個問題
一、由gh-pages連進來時 跳轉到的頁面網址最後面有 /project-name/
但實際正確首頁是 https://<我的github username>.github.io/
二、上去gh-pages時好像是因為build的關係,我的圖片跟影片路徑都跑掉了
以上兩個問題都有自己爬過文了,有找到過類似文章,但問題沒有被解決
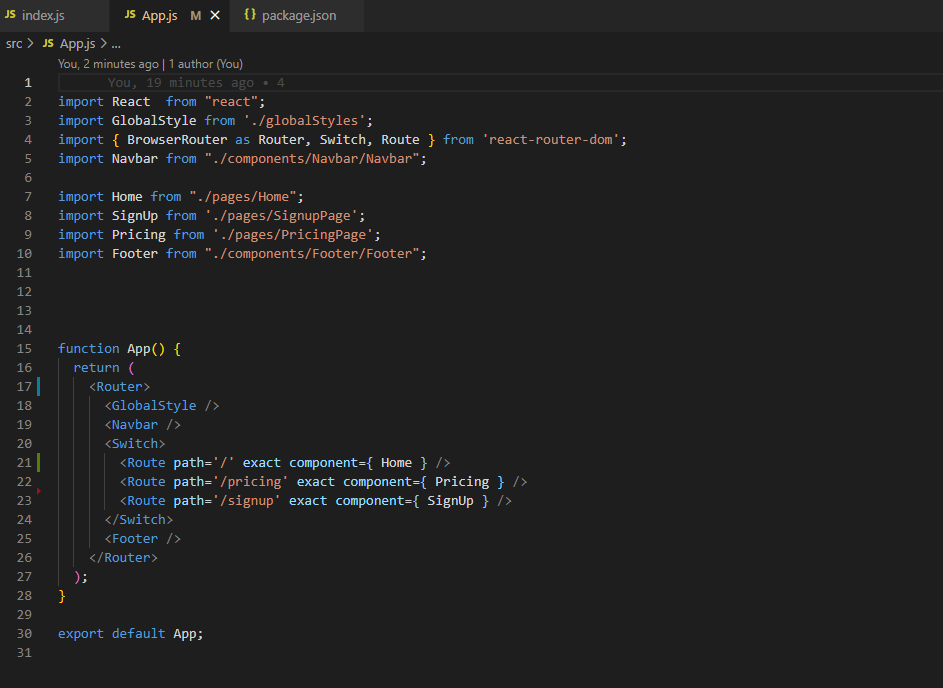
請前輩們幫忙,附上APP.js的檔案,十二萬分感謝!!


如果你是用 Create React App 的話:
package.json 新增 homepage 屬性,填上 Github Page 網址:"homepage": "https://myusername.github.io",
gh-pages:npm install --save gh-pages
package.json 新增 script: "scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -b master -d build",
"start": "react-scripts start",
"build": "react-scripts build",
npm run deploy