
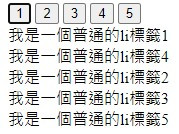
小的想要做一個點擊1,li1就跑到最上面的效果(如圖所示),目前的程式碼是能運作的,但就是非常徒法煉鋼哈哈哈哈哈
我想用變數的方法,讓系統去辨認是哪一個button被點擊,然後那個相應的li就要跑到最上面去這樣。
想請教各位大大能用什麼方式去縮短我目前的程式碼,以及我該用甚麼樣的方式去做出我說的用變數去判斷值的效果?
麻煩各位大大幫小的解惑了,謝謝(跪
HTML
<button class="b1 btn" data-bs-toggle="collapse" href="#collapseExample1" role="button" aria-expanded="false" aria-controls="collapseExample1">1</button>
<button class="b2 btn" data-bs-toggle="collapse" href="#collapseExample2" role="button" aria-expanded="false" aria-controls="collapseExample2">2</button>
<button class="b3 btn" data-bs-toggle="collapse" href="#collapseExample3" role="button" aria-expanded="false" aria-controls="collapseExample3">3</button>
<button class="b4 btn" data-bs-toggle="collapse" href="#collapseExample4" role="button" aria-expanded="false" aria-controls="collapseExample4">4</button>
<button class="b5 btn" data-bs-toggle="collapse" href="#collapseExample5" role="button" aria-expanded="false" aria-controls="collapseExample5">5</button>
<div class="box">
<div class="move1 collapse" id="collapseExample1">我是一個普通的li標籤1</div>
<div class="move2 collapse" id="collapseExample2">我是一個普通的li標籤2</div>
<div class="move3 collapse" id="collapseExample3">我是一個普通的li標籤3</div>
<div class="move4 collapse" id="collapseExample4">我是一個普通的li標籤4</div>
<div class="move5 collapse" id="collapseExample5">我是一個普通的li標籤5</div>
</div>
Javascript
$(function () {
$('.b1').click(function () {
var cur_div = $('.move1');
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
});
$('.b2').click(function () {
var cur_div = $('.move2');
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
});
$('.b3').click(function () {
var cur_div = $('.move3');
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
});
$('.b4').click(function () {
var cur_div = $('.move4');
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
});
$('.b5').click(function () {
var cur_div = $('.move5');
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
});
});

html我沒有調整,點擊事件改為一次宣告全部,
直接用button的text(這個可以用data-xxx埋在html處理也可以)組合要處理的div id,
剩下做法都一樣,this是點擊事件的element
$(function () {
$('.btn').on('click', function () {
var idx = $(this).text();
var cur_div = $('#collapseExample'+idx);
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
} );
});
想問問大大,如果我把上方按鈕的文字改成a.b.c.d的話;
那var idx的部分應該要怎麼修改呢?
沒事了,我發現只要這樣就可以了
html
<div class="buybtn" id="1"><button class="btn" data-bs-toggle="collapse" href="#wheel1" role="button" aria-expanded="false" aria-controls="wheel1">1</button></div>
<div class="buybtn" id="2"><button class="btn" data-bs-toggle="collapse" href="#wheel2" role="button" aria-expanded="false" aria-controls="wheel2">2</button></div>
<div class="buybtn" id="3"><button class="btn" data-bs-toggle="collapse" href="#wheel3" role="button" aria-expanded="false" aria-controls="wheel3">3</button></div>
<div class="buybtn" id="4"><button class="btn" data-bs-toggle="collapse" href="#wheel4" role="button" aria-expanded="false" aria-controls="wheel4">4</button></div>
<div class="buybtn" id="5"><button class="btn" data-bs-toggle="collapse" href="#wheel5" role="button" aria-expanded="false" aria-controls="wheel5">5</button></div>
Javascript
$(function () {
$('.buybtn').on('click', function () {
var idx = $(this).attr('id');
var cur_div = $('#wheel'+idx);
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
} );
});
html上的id,有唯一性所以盡量不要用1 2 3命名,可以用我上面說的data-xxx屬性來處理,我使用了data-idx來記錄要處理的id,甚至要把div的id直接放上去也可以
html
<button class="b1 btn" data-bs-toggle="collapse" href="#collapseExample1" role="button" aria-expanded="false" aria-controls="collapseExample1" data-idx="1">1</button>
<button class="b2 btn" data-bs-toggle="collapse" href="#collapseExample2" role="button" aria-expanded="false" aria-controls="collapseExample2" data-idx="2">2</button>
<button class="b3 btn" data-bs-toggle="collapse" href="#collapseExample3" role="button" aria-expanded="false" aria-controls="collapseExample3" data-idx="3">3</button>
<button class="b4 btn" data-bs-toggle="collapse" href="#collapseExample4" role="button" aria-expanded="false" aria-controls="collapseExample4" data-idx="4">4</button>
<button class="b5 btn" data-bs-toggle="collapse" href="#collapseExample5" role="button" aria-expanded="false" aria-controls="collapseExample5" data-idx="5">5</button>
<div class="box">
<div class="move1 collapse" id="collapseExample1">我是一個普通的li標籤1</div>
<div class="move2 collapse" id="collapseExample2">我是一個普通的li標籤2</div>
<div class="move3 collapse" id="collapseExample3">我是一個普通的li標籤3</div>
<div class="move4 collapse" id="collapseExample4">我是一個普通的li標籤4</div>
<div class="move5 collapse" id="collapseExample5">我是一個普通的li標籤5</div>
</div>
js
$(function () {
$('.btn').on('click', function () {
//var idx = $(this).text();
var idx = $(this).attr('data-idx');
var cur_div = $('#collapseExample'+idx);
var first_div = $('.box div').eq(0);
first_div.before(cur_div);
} );
});