我們的網站服務有設定經過 Cloudflare Proxy 處理。最近需要在網頁上放置 LINE 加好友/分享(依據此文件)、Facebook 讚/分享(依據此文件)等按鈕。
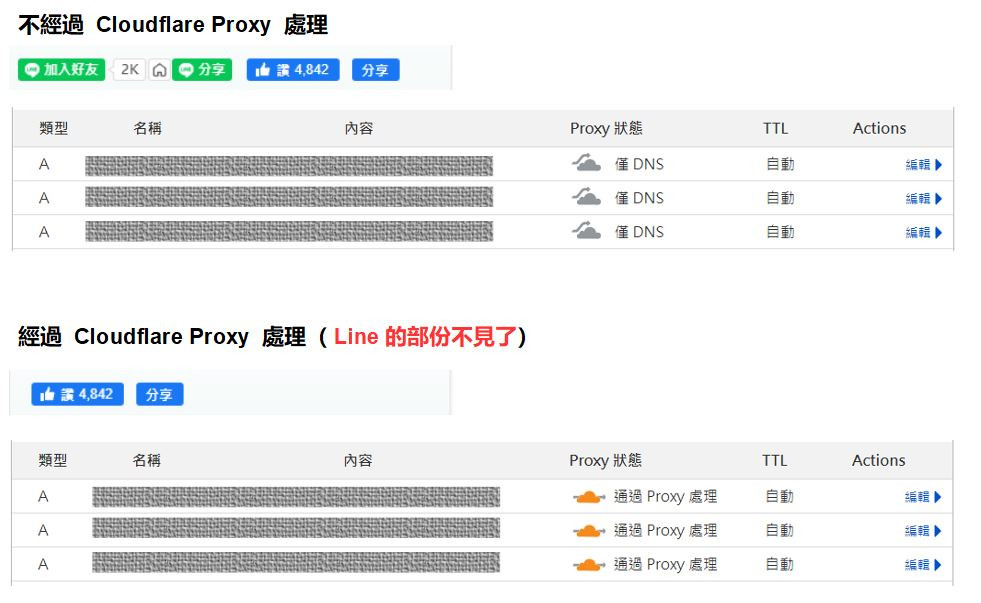
在本機端(localhost)顯示與功能全都正常,後來放上正式環境後發現 LINE 的按鈕居然不見了,只剩下 Facebook 的按鈕。後來發現一個直接相關的原因是在 Cloudflare 中若設定網址「通過 Proxy 處理」就會造成 LINE 按鈕消失,若設定「僅 DNS」(就是不透過PROXY處理)LINE 按鈕就會出現了。請參考下圖:
因為我們目前還不打算為了這個按鈕去把 Cloudflare Proxy 關掉,所以想請教各位前輩是否能夠指導一下如何解決?我知道這可能有點偏門,但仍請不吝賜教,感謝!!
備註:
完整交代一下小細節,Cloudflare 修改後需要等個幾分鐘後,關掉瀏覽器重開進到同個網頁才會看到變化。
