大家好!小弟,剛學react.js,一名react.js的初學者,最近從w3c school的react.js教程的範例做練習,把範例照打上去,結果就跳出現錯誤訊息。
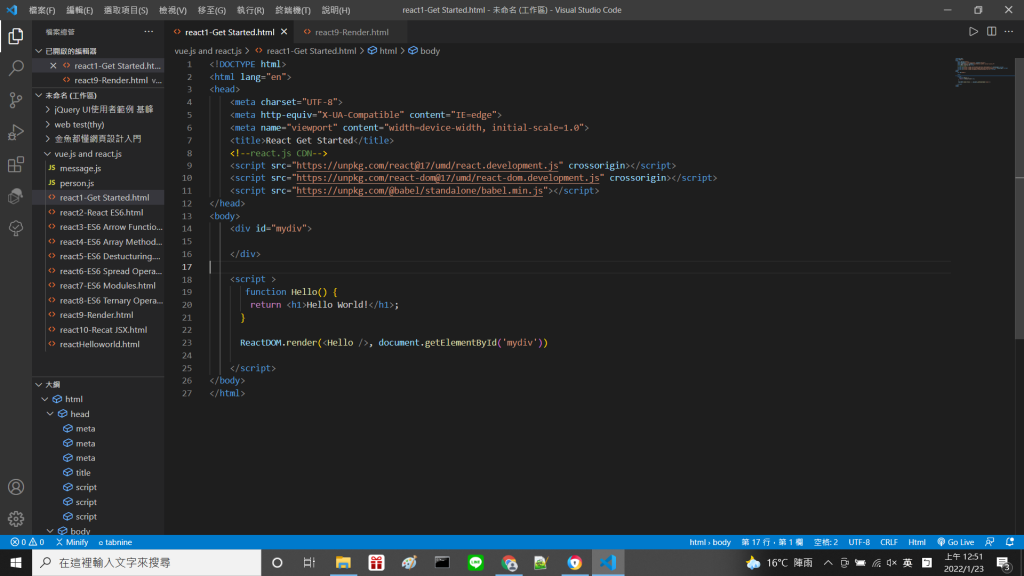
這是程式碼部分:
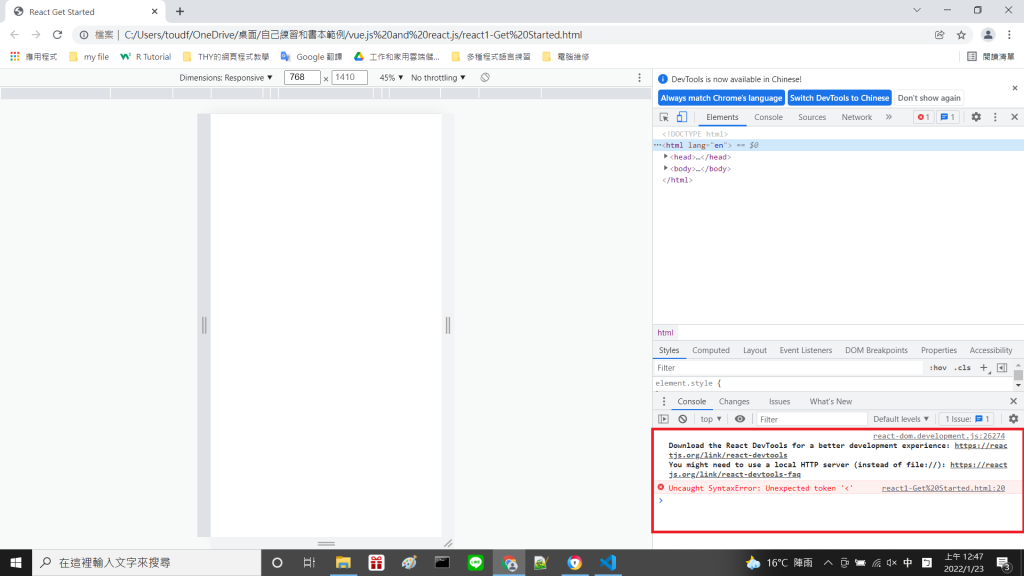
這是google瀏覽器上跳出現的錯誤訊息(紅筆框起來):
好像是這行有問題:
ReactDOM.render(<Hello />, document.getElementById('mydiv'))
<Hello /> //這個有問題
上述這行,google瀏覽器跳出現的錯誤訊息是token '<',我要怎麼解決呢?
