大家好!小弟,剛學react.js,一名react.js的初學者,最近從w3c school的react.js教程的範例做練習,把範例照打上去,但我練到React Render HTML這章的範例,把程式碼照打上去後,又出現錯誤訊息和警告。
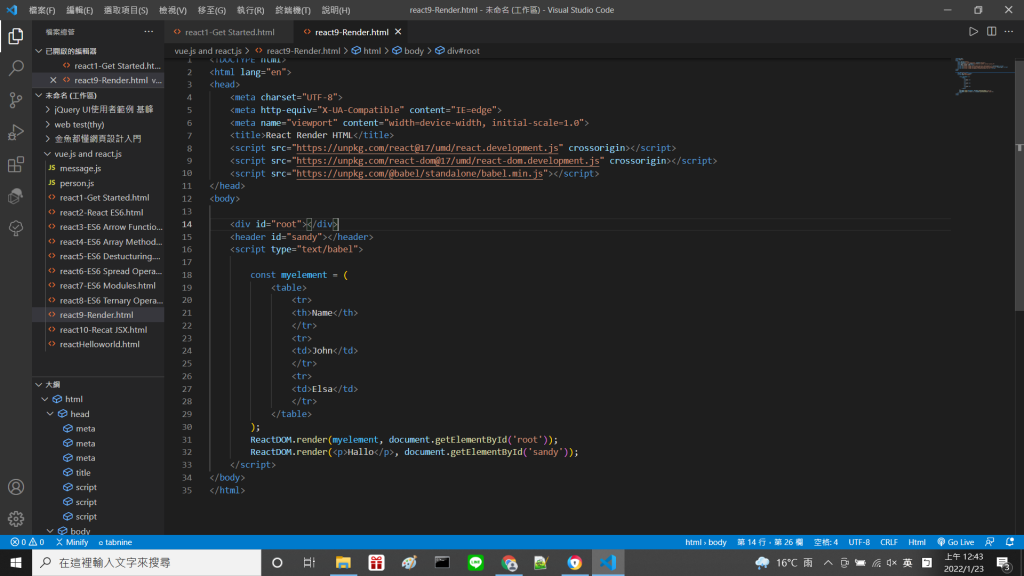
程式碼如下:
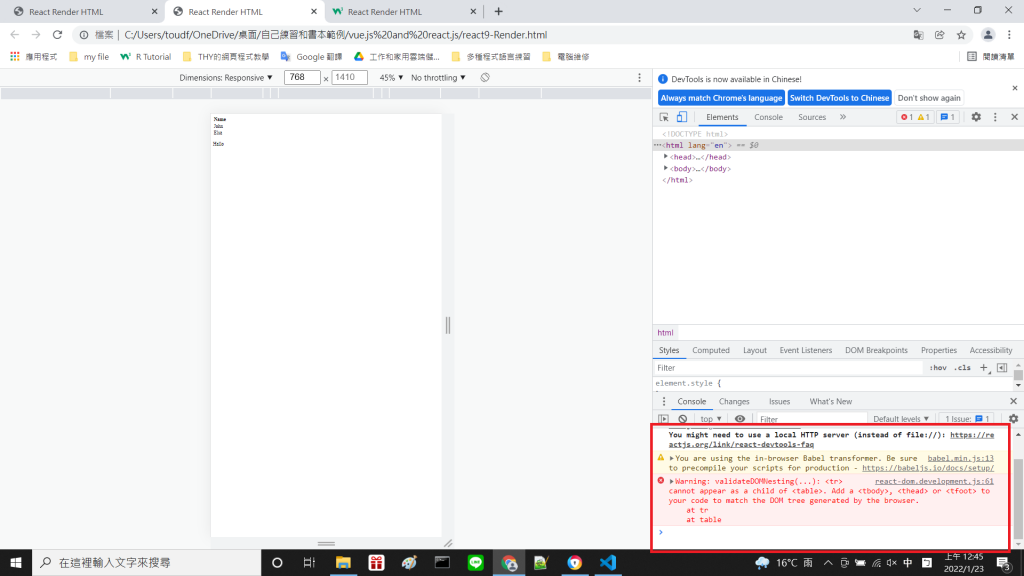
google瀏覽器上的錯誤訊息和警告(紅筆框出來部分),如下:

把所有要使用 React render 的東西都掛到單一個 Node 上試試看 (不要使用兩次 ReactDOM.render())。
至於警告訊息我覺得暫時不用理會。
錯誤訊息是html的提示, table的結構要放在、裡面參考下面範例
<table>
<thead>
<tr>
<th>Table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Table body</td>
</tr>
</tbody>
</table>
react是javascript的library, 他可以跑在任何能執行javascript的地方也就是browser至於為什麼要node.js是因為JSX語法要透過bable翻譯然後webpack去打包(build)成最後的js檔,這個JS檔就可以放在cdn然後用script tag放在網頁上
建議可以先把react官方文件先仔細看一遍概念會清楚很多少走很多彎路