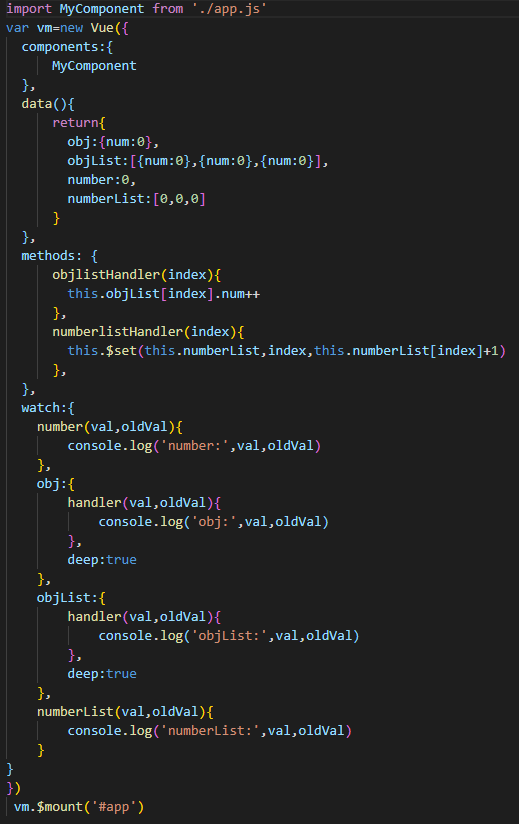
目前公司使用cdn vue2的方式而非vue cli,日前我寫了一個component想要之後利用export default的方式引入先寫個sample測試發現以下問題。
發現了如果script scr="" 需要再加type="module"才能使用否則會出現Cannot use import statement outside a module的錯誤訊息去。
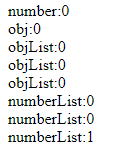
但解決後,.html有引用父元件的資料(圖一)會消失只剩子元件的資料(圖二)因此想問這樣是為什麼呢?不能同時圖一跟圖二都使用嗎?
(圖一)
(圖二)
index.html如下
<body>
<div id="app">
<my-component />
<div >
<div @click="number++"> number:{{number}}</div>
</div>
<div >
<div @click="obj.num++">obj:{{obj.num}}</div>
</div>
<div >
<div @click="objlistHandler(i)" v-for="(item,i) in objList">objList:{{item.num}}</div>
</div>
<div >
<div @click="numberlistHandler(i)" v-for="(item,i) in numberList">numberList:{{item}}</div>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.9/vue.js'</script>
<script src="./watch.js " type="module" ></script>
</body>
app.js如下
export default{
name:'app',
template:`<h1>test</h1>`
,
data(){
return{}
},
}
./watch.js