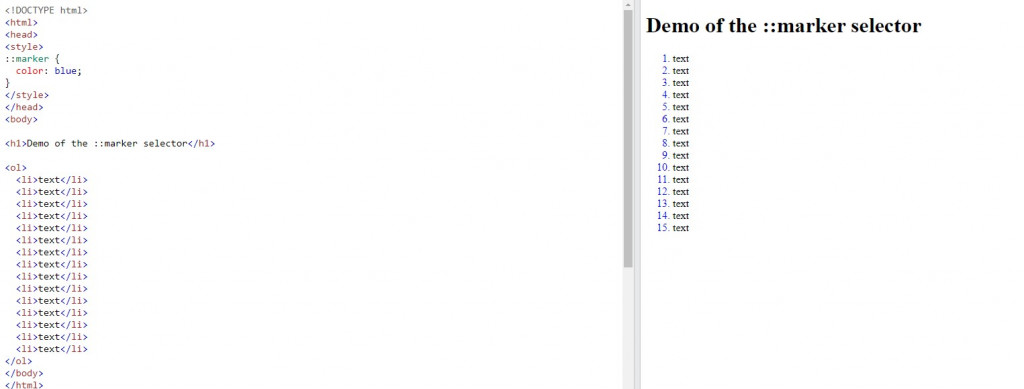
圖片是目前的效果
<ol>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
</ol>

有方法做到現在的效果嗎(最前的數字靠左排)??如果真的要做到這樣的效果,是不是一定要直接打數字,不用ol li
1. text
2. text
3. text
4. text
5. text
6. text
7. text
8. text
9. text
10.text
11.text
12.text
13.text
14.text

<head>
<style>
ol {
list-style: none;
counter-reset: li
}
li::before {
content: counter(li);
display: inline-block;
width: 2em;
}
li {
counter-increment: li
}
</style>
</head>
<body>
<ol>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
</ol>
</body>
供參考...![]()