HTML:
<div id='box'>
<div id='item' draggable=true>item</div>
</div>
CSS:
#box{
width: 200px;
height: 200px;
border: 5px solid black;
padding: 3px;
}
#item {
width: 40px;
height: 40px;
border: 5px solid royalblue;
/* transform: skew(-30deg); */
transform: rotate(30deg);
}
想請教 draggable 的元素如果有在 style 設定 transform, 要怎麼在拖動的時候讓正在被拖動的元素保持變形的樣式?
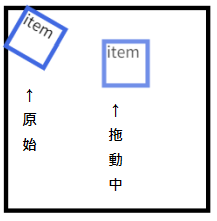
像下圖那樣 ... 一拖動時會跟著游標的元素就會失去變形的效果


拖曳效果就是元素本身的影子,只是透明度不同而已,但是兩者不可能同時擁有各自的樣式。