問題若沒有描述清楚,再麻煩和我說一下,我會做修正或補充。
目前新手小弟我透過低程式碼的軟體做設計表單
設計原因是使用者在使用表單填入可增列明細表時
需要透過檢驗
在兩筆以上明細時忽略null值之後的值若有相異值要出現警告!
嘗試過很多網上function都沒法達到我要的需求
針對arr做檢查(Foreach陣列的問題)
function arrRe(arr) {
for (var i = 0; i < arr.length; i++) {
if (arr[0]!= arr[i]){
return false;
}
}
return true;
}
忽略null值之排列arr
function arrResult(arr) {
for(var i = 0; i < arr.length; i++) {
if((arr[i]) == "") {
arr.splice(i,1);
i = i - 1;
}
}
return arr;
}
原先是想直接把第二個函數帶入第一個函數
但在只有單筆明細時 var test = typeof (arr);
型態卻非arr...所以出現錯誤
若只有單筆明細資訊他只會針對第一個字母顯示而非整串string
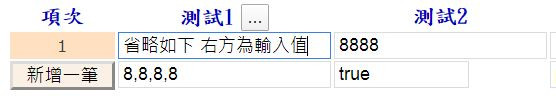
簡易明細表如下(按鈕後增列)
想請問各位大大們 程式碼要怎麼做修改才能達到我的程式設計要求
在多筆時忽略null值之相異值出現驗證錯誤
其餘(忽略null時可重複相同資料)正確
在單筆資料時都給予驗證正確
以及另外一個函式則是要取出所有明細內的"一筆"非null值若無則填入null值

通常來說 應該是如果有重複項目就告知錯誤比較常見...
算了 程式碼如下:
arr = [
"aaa",
"aaa",
"",
"bbb"
];
// 移除陣列中的空字串
function removeEmpty(arr) {
newArr = [];
for (i = 0; i < arr.length; i++) {
if(arr[i] != "") {
newArr.push(arr[i]);
}
}
return newArr;
}
// 確認是否有不同的item
function hasDifferentItem(arr) {
newArr = [];
for (i = 0; i < arr.length; i++) {
if(newArr.includes(arr[i]) || newArr.length == 0) {
newArr.push(arr[i]);
} else {
return true;
}
}
return false;
}
// 使用
newArr = removeEmpty(arr);
if(hasDifferentItem(newArr)) {
alert("陣列中有不同的項目");
} else {
alert("陣列中沒有不同的項目");
}
感謝大大回應 我想請問一下 目前若是單行的時候(即單筆資料)並非arr型態 要怎麼設定若非arr型態時直接回傳值即可呢?

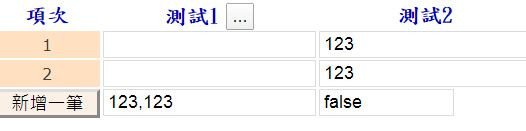
大神 請問我昨天測試時發現若是相同項目時還是出現false 需求是我利用hasDifferentItem去監測您提供的removeEmpty函式所產生的arr 若為非相同項目時才出現false (只差若為重複值也需要顯示true...)下圖正確為false改為true <但是在您提供的DEMO 顯示又是正確的..>

把你的原始碼貼上來 我們會比較好幫你找原因喔
我是採用SmartBPM這個整合ERP軟體 是針對它裡面的元件下條件判斷函式 我嘗試過貼原始碼<包含CSS HTML>但發現明細表的那欄位會直接消失... hasDifferentItem這個函式DEMO上符合我所需要的條件 但是不知道為何在我的軟體套用Javascript函式時卻在重複值的時候 出現錯誤的判斷
嗯... 如果只有這些資訊 我也很難幫你判斷原因
建議可以在程式的運作過程中持續印出變數
觀察變化 看看是從哪裡出問題的
剩下就只能靠你自己了
沒關係 還是很謝謝Hankz 我再多嘗試看看
目前有找到線上的測試環境 http://trial.flowportal.com/roles/admin/
目前有建立一個表單需求 右上方後台 表單庫 測試明細 開啟表單 可看到原始碼
我昨天嘗試一下發現還是有異常 請問要如何修改能將hasDifferentItem這個涵式與removeEmpty合併嗎 <即忽略掉null值做是否有不同值的檢查>
在hasDifferentItem直接引用就行
// 確認是否有不同的item
function hasDifferentItem(arr) {
if(!Array.isArray(arr)) {
return false;
}
arr = removeEmpty(arr);
newArr = [];
for (i = 0; i < arr.length; i++) {
if(newArr.includes(arr[i]) || newArr.length == 0) {
newArr.push(arr[i]);
} else {
return true;
}
}
return false;
}
謝謝!!! 我透過您提供的函式成功在軟體上執行驗證成功了!!
順利解決問題就好