css3 相同的class 第二次會不會完全覆蓋,還是相容??
a href="#" class="btn">more
先預設
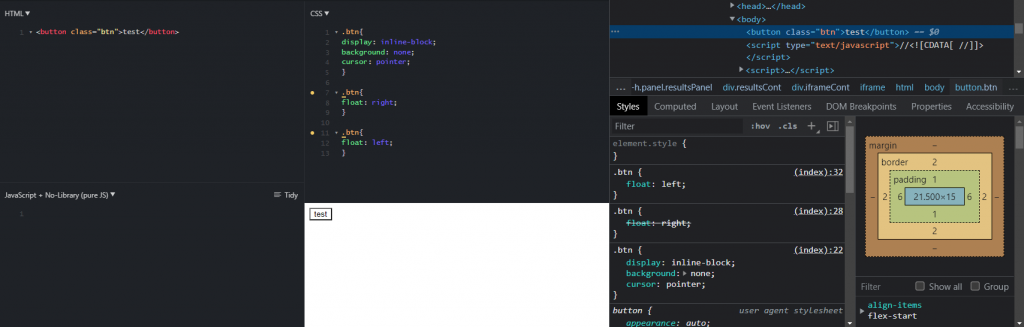
.btn{
display: inline-block;
background: none;
cursor: pointer;
}
相同class,第二次再增加,運行正確,但當初在學javascript第二次會完全覆蓋第一個,不知會不會有其他,我沒注意到的問題,發生??
第二次我想靠右再加.btn class,或者改名class????
.btn{
float: right;
}
感謝回答...感恩

css 是同屬性設定後蓋前,不過還有一個屬性 !important很猛的

靠左靠右,可以再抽一個class來用,這樣不論是不是button其他html框架也可以使用,可以參考一些切版框架的做法 例如:bootstrap之類的