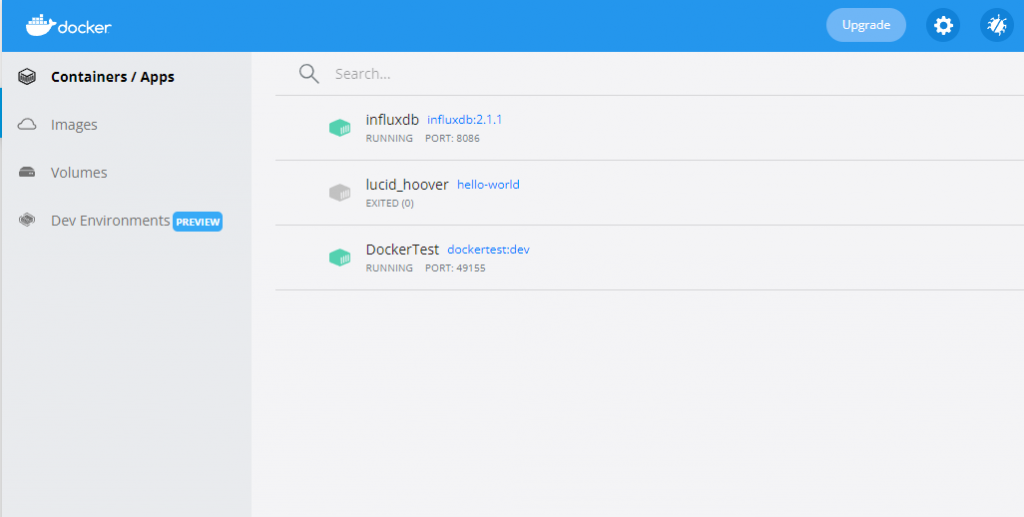
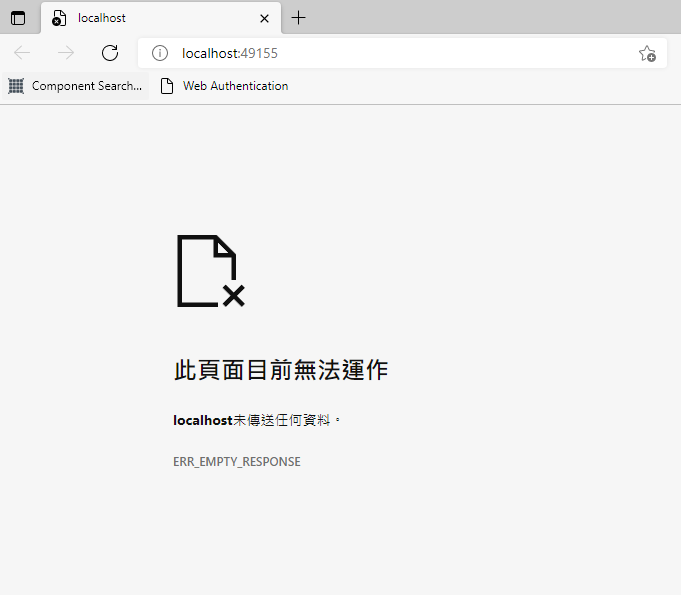
不好意思,小弟第一次使用Docker,在網路上收集各種資料後,試做了一遍,最後在DockerDesktop中有看到網頁有成功放入(DockerTest)(如圖1),但進入網址後,網頁呈現有誤(如圖2),想請教大大們,我是不是漏掉了甚麼環節,導致網頁沒辦法顯示。 圖1
圖1

圖2
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["DockerTest/DockerTest.csproj", "DockerTest/"]
RUN dotnet restore "DockerTest/DockerTest.csproj"
COPY . .
WORKDIR "/src/DockerTest"
RUN dotnet build "DockerTest.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "DockerTest.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "DockerTest.dll"]
Dockerfile

這份 Dockerfile 的內容看起來沒有明顯的錯誤。
docker logs <container_name>
使用 docker logs 命令檢視容器的日誌,查看應用程式的輸出訊息以及錯誤訊息
docker exec <container_name> <command>
docker inspect <container_name>
docker-compose ps