想請教一下!
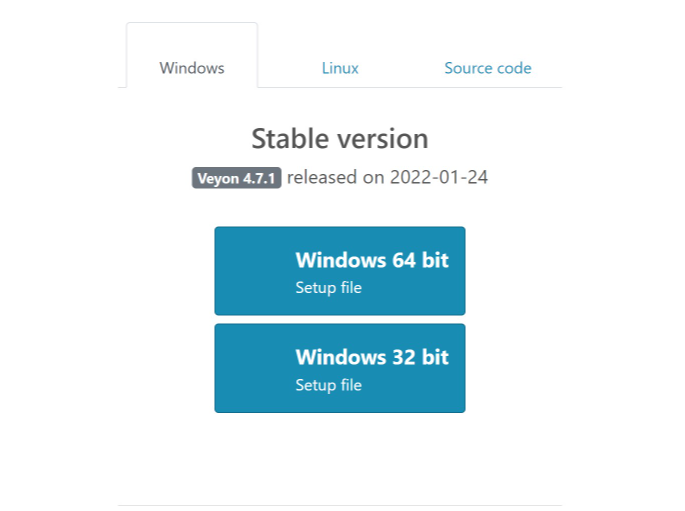
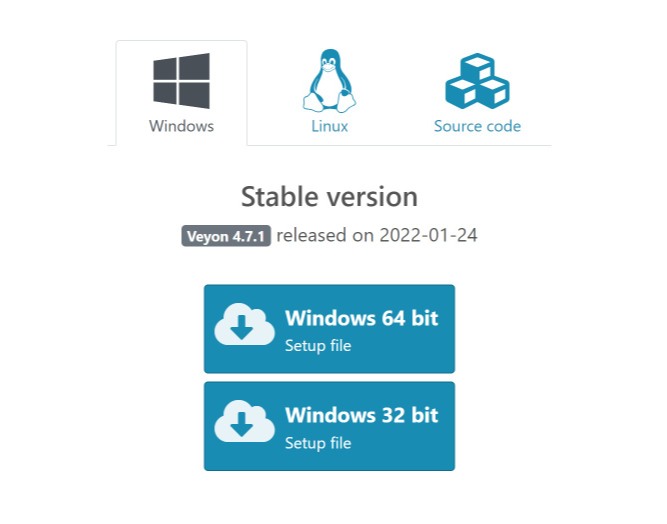
近來去一些網站, 例如:VEYON.IO, 發現有一些圖案無法正常顯示(以前一直正常), 如下圖對比:

正常下應有WINDOWS,LINUX等圖案。
在CHROME中的"檢查", 發現有以下錯誤出來。
Access to CSS stylesheet at 'https://use.fontawesome.com/releases/v5.15.2/css/all.css' from origin 'https://veyon.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Failed to load resource: net::ERR_FAILED
Failed to load resource: the server responded with a status of 403 ()
之後再測試, 發現在公司網路上網時才會出現問題, 在家或經手提電話則正常。 在網上找了一下, 好像是網站有東西讀取第三方網站而做成(希望沒有理解錯)。 但在現在情況, 好像是本身設定問題, 但弄了一個晚上也找不出成因。
Veyon.io還可以接受, 但好像Quizlet這些教學用的, 沒有圖案會影響工作。
想請教大家有什麼意見
(備註:公司有用CLOUDFLARE)
