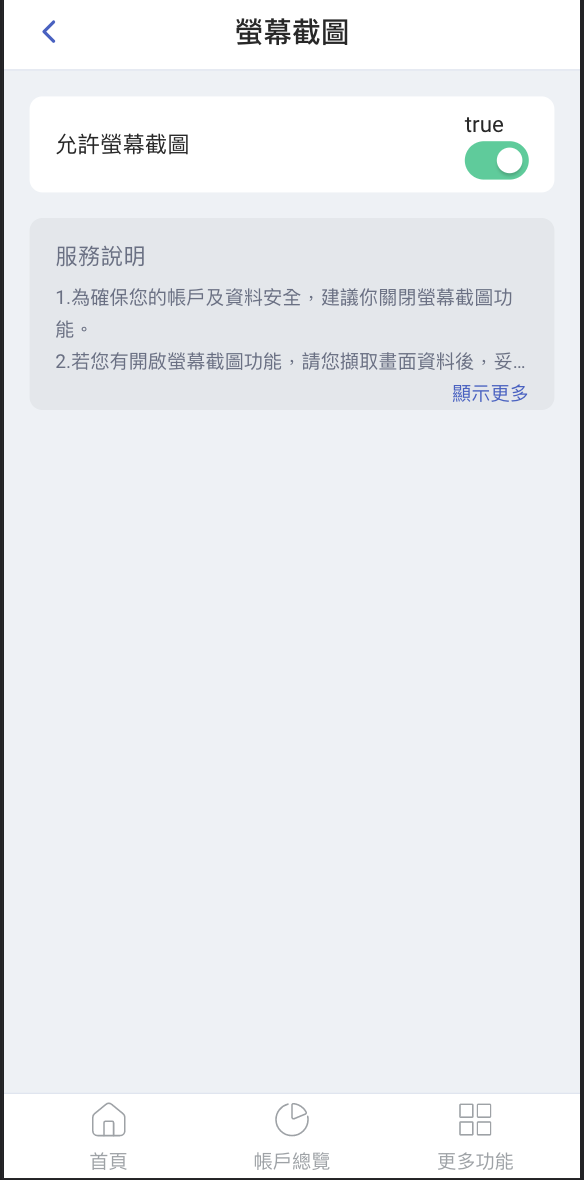
正在練習開發一個app的功能 螢幕截圖
目前設計到 預設關閉 在同個頁面開關按鈕
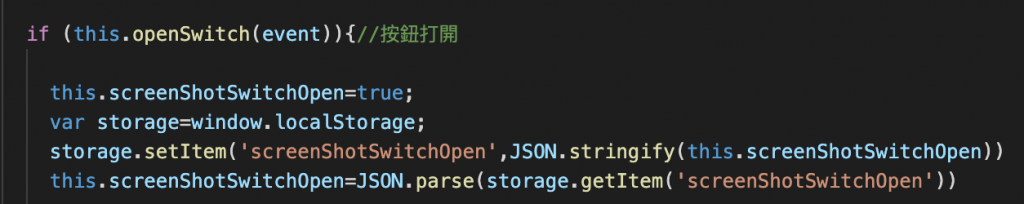
localstorage可以抓到值true false
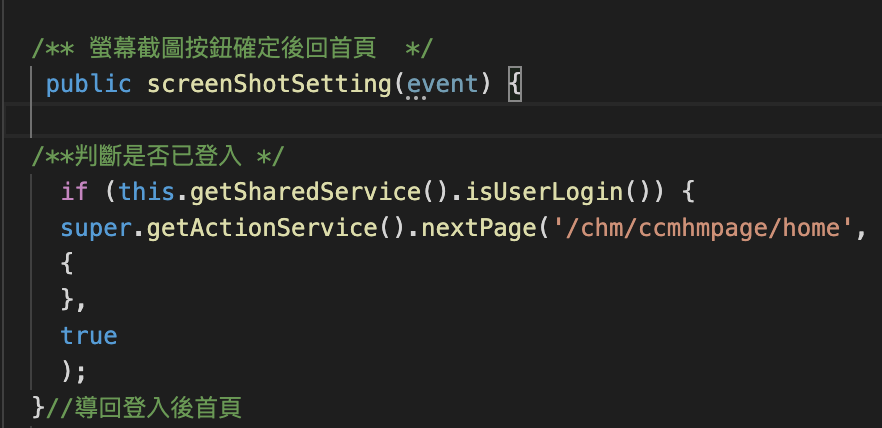
但回app首頁之後再回到螢幕截圖的畫面 一樣是原來預設關閉狀態
想要的是一設定打開 導頁再回來這畫面還是打開的
想請問要怎麼更改呢?好像是要帶什麼參數?





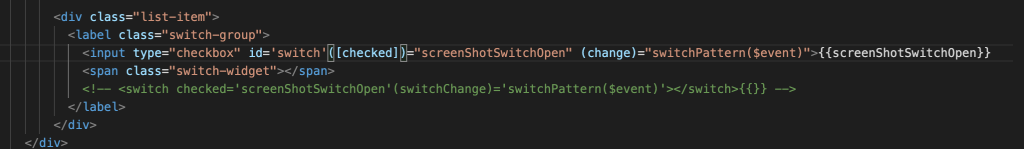
你的 ([checked]) 的寫法是錯的,改成[checked]應該就會有作用了,如果你要做雙向綁定,應使用ngModel,因為checked這個屬性是html原生的,沒有辦法這樣做
另外還有一個就是,如果要做雙向綁定,會是這樣
<input [(ngModel)]="name" #ctrl="ngModel" required>
括號的順序也要注意一下