部署在Heroku後,後端使用CORS已設定{origin: "*"},但是前端React.js還是被CORS擋住
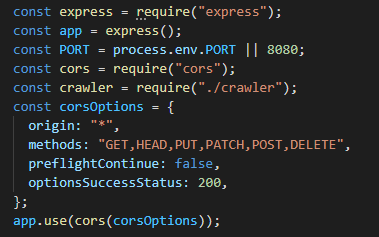
後端Node.js:
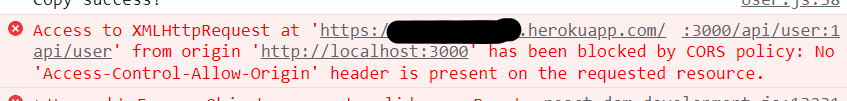
錯誤:

![]()
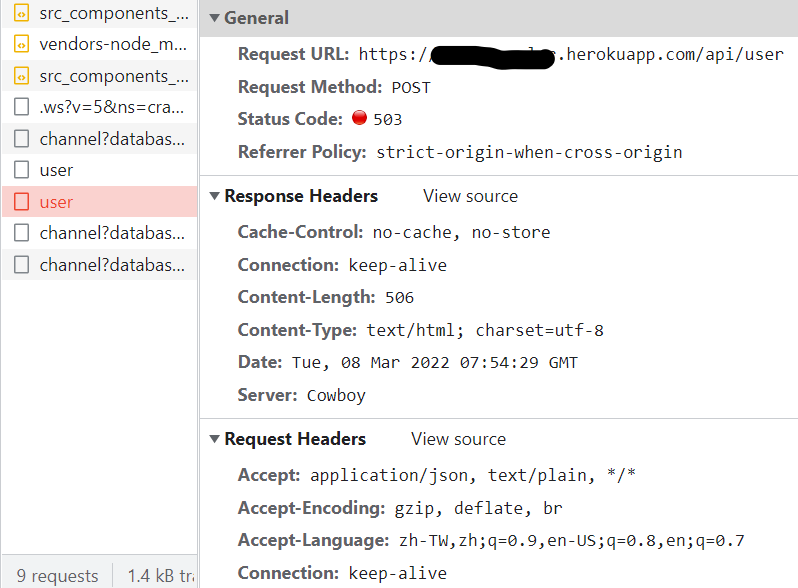
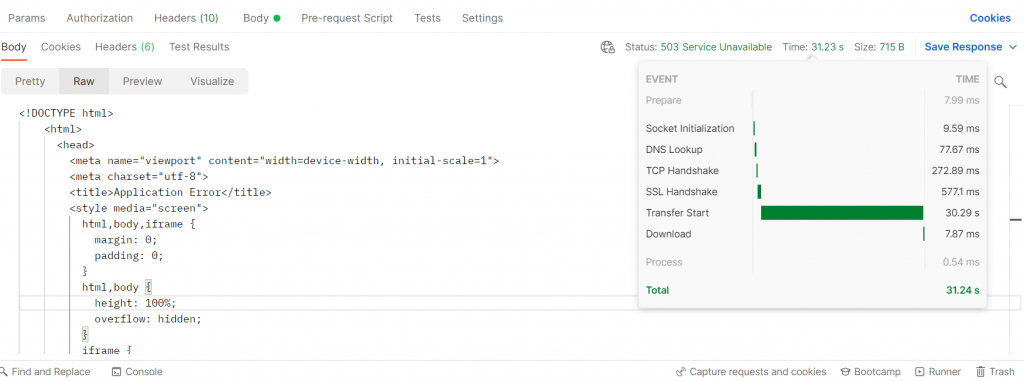
Postman測試:
後端是個簡單的爬蟲,在本地測試時,完成時會回傳訊息回來,部署到Heroku後,還是能接收到request,後端程序還是能正常運行,但是幾秒後前端就會收到上面錯誤訊息導致網頁掛掉。
想請問大神們,還有哪邊需要設定嗎?

這種問題關鍵在header,所以把完整的request/response header貼出來啦。
從瀏覽器看到的response header,完全沒有CORS相關header, 所以出現錯誤。從request開始確認的話:你本地端程式有沒有在對heroku上伺服器的請求中加上origin header?
後端部分我不太清楚
不過可參考此篇
最後一點 sop 檢查是否漏掉
你好,有沒有可能是 Server crash 了呢?
去 Heroku 看一下 Logs,如果有發生錯誤的話確實有可能 status code 回 503。