各位先進、前輩、大大,您們好
請問如何讓 DataTable 在 渲染完成後,能預設指定的子列表開啟呢?
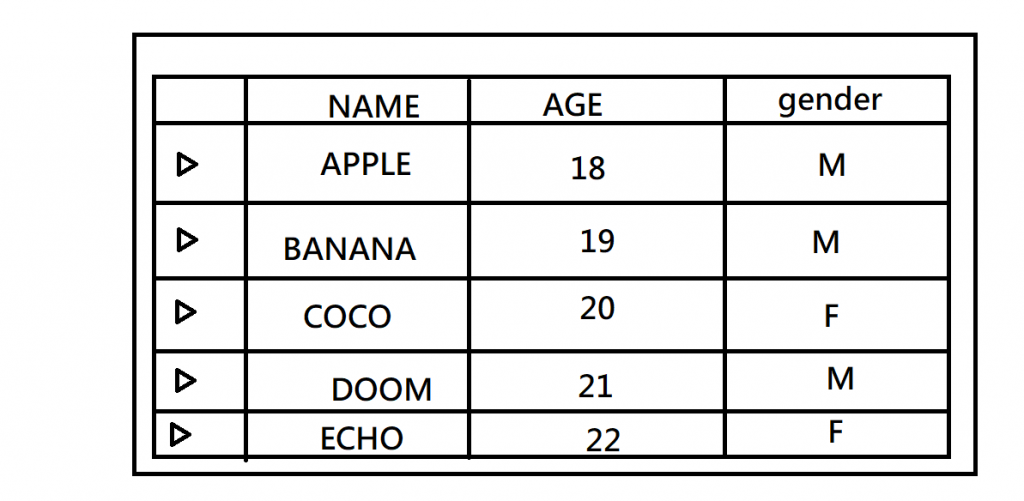
目前的結果大概是這樣
圖1:
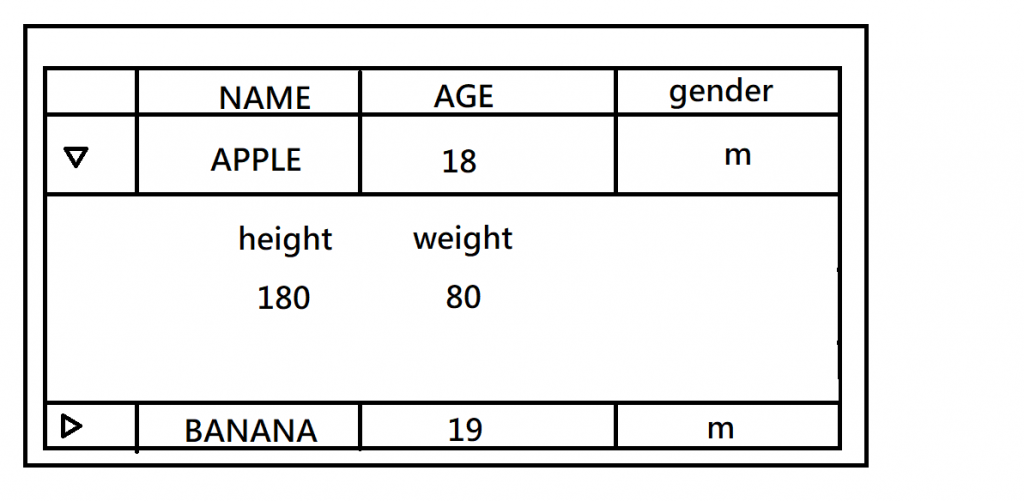
點開小三角形後
圖2:
想要做的是 預設 APPLE 或 COCO 的 子列表開啟
子列表是由 :
$.extend($.fn.dataTable.defaults, {responsive: 變數:listResponsive});
預設defaults在點選時回應
變數長這樣:
var listResponsive = {
details: {
type: 'column',
//target: 'tr',
target: 'tr[id][id*="parentLine"]',
renderer: function ( api, rowIdx, columns ) {
return htmlText;
}
}
};
renderer 中間我有刪除一些東西,主要就是抓到 子列表的資料組成 html 字串回傳
這方法雖然可以在點擊時讓子列表呈現,但我想在 資料重新載入 或 重繪製圖表 或 圖表初始化 的過程中,想要指定預設打開的子列表
因為它載入子列表的方式是先設定好一個物件object listResponsive 給datatable的 $.fn.dataTable.defaults
已經實驗過 .append 去土法煉鋼,但 datatable 好像不允許
第一次發問,也明白大概有很多地方需要通靈,
目前的問題:
datatable 有沒有現有方法去 render 想要預設開啟的子列表
有缺失的地方請再提點告知,謝謝各位先進
