各位大神好:
小的大不才,沒有學過vue.js
網頁是django+vue.js 組成,由廠商所寫,我只是想要修改網頁上的連結
我猜可能作者在自己本機上測試好,直接放上單位的server上,所以npm跟vue.js都沒灌在伺服器
我修改了pages/components 中的其中一個vue.js檔,只是改連結
再到pages/dist中檢視index.html 以為就可以用好了Q_Q,結果連結沒改成功維持原樣
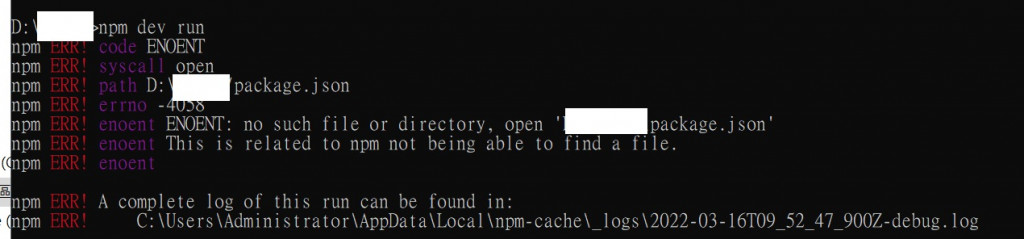
用npm run dev,但出現error(是路徑問題嗎?)
還是說要再安裝vue cli2 但是不是要再下指令才可以更新vue檔?
謝謝




你確定package.json 的 script 裡面有 dev 這指令嗎?
依據我經驗dist 是 vue 打包好的程式碼
所以你必須先打包才會有變化
通常指令是 npm run build
package.json 沒有npm相關的指令
所以我剛打npm run build 也不行..
我不太清楚打包是要下甚麼指令,感覺是重新編譯
我以為跟laravel sass 一樣@@
那 package.json 裡面的 script
方便po上來讓我們看看嗎?
我看了這篇,好像有點類似 但不知道怎麼再次打包..
https://ithelp.ithome.com.tw/m/articles/10281054?sc=iThomeR
{
"name": "im",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@babel/polyfill": "^7.0.0-rc.1",
"axios": "^0.18.0",
"lru-cache": "^4.1.3",
"vue": "^2.5.17",
"vue-router": "^3.0.1",
"vuetify": "^1.3.0",
"vuex": "^3.0.1",
"vuex-router-sync": "^5.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.0.5",
"@vue/cli-plugin-eslint": "^3.0.5",
"@vue/cli-service": "^3.0.5",
"@vue/eslint-config-standard": "^3.0.5",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
"vue-cli-plugin-vuetify": "^0.2.1",
"vue-template-compiler": "^2.5.17"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/standard"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 10"
]
}