利用Web Form進行開發
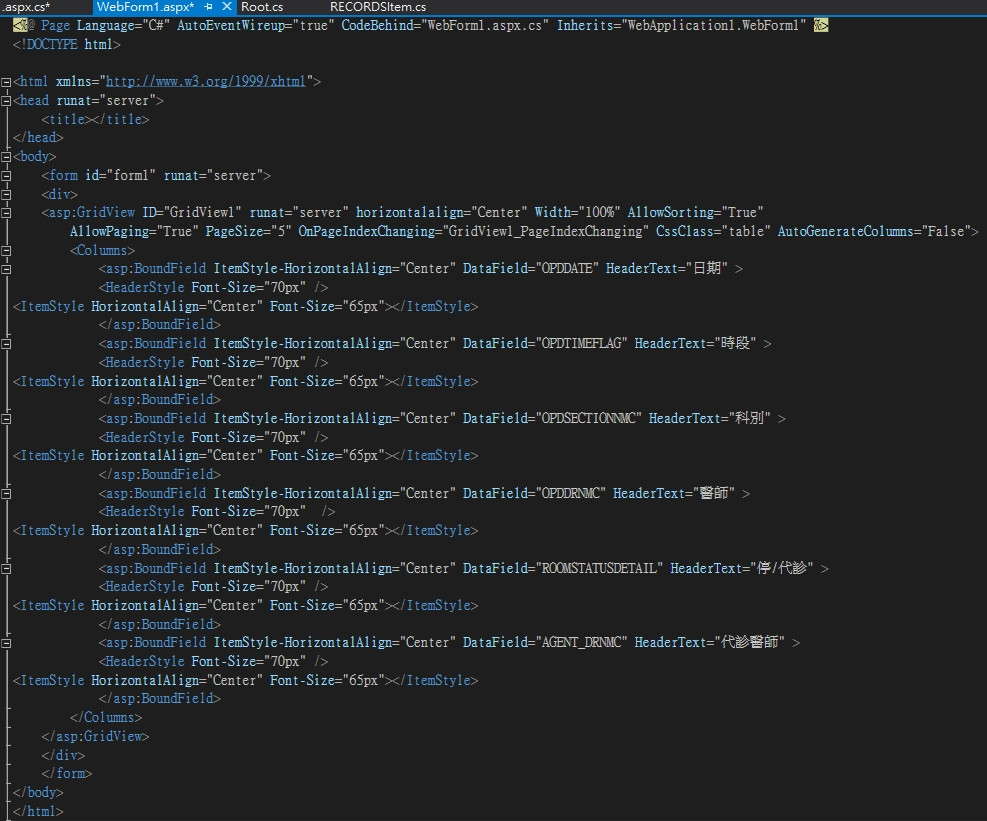
網頁是ASPX,網頁表格是GridView,已根據資料5筆進行分頁
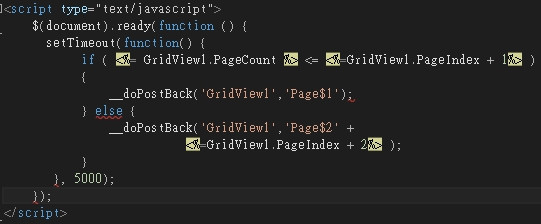
如果不改寫程式是否可以加上JavaScript來讓它自動輪播呢?
想詢問否有解決方法?
以下附上HTML
已用GridView內建功能將資料進行分頁
<PageSize="5" OnPageIndexChanging="GridView1_PageIndexChanging">
不過需要按下方頁碼按鈕才可顯示下一頁表格
希望能設定秒數自動播放分頁表格

由於沒有提供相關頁面html我簡單寫一個範例,用純粹前端js處理,機制是一直循環,因為我分不出來你的頁面執行機制,如果是每次重整頁面,使用setTimeout就可以。
html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
</ul>
</nav>
javascript
$(function() {
function initCurrent(){
const items = [...document.querySelectorAll('body > nav > ul > li')];
const selectItem = document.querySelector('body > nav > ul > li.page-item.active');
const idx = items.indexOf(selectItem);
callNext(items,idx);
}
function callNext(items,idx){
const next = items.length-1 === idx ? 0 : idx+1;
$(items[idx]).removeClass('active');
$(items[next]).addClass('active');
}
function initCycle(){
const clock = setInterval(initCurrent , 1000);
//clearInterval(clock); //stop setInterval
}
initCycle();
});
看他程式碼還只會拉webfrom control....
盡力了 哈哈 javascript實現阿,我給的是js做法,webform如果一直postback感覺很可怕...
可怕的view state!XD
因為gridview實現分頁就是用postback