大家好,又是小弟來問問題
做好了訂單查詢功能後,想更改資料,但使用v-model對於 HTML的Date修改值好像會發生錯誤
另外dtlData的JSON String好像也無法修改數值,所以想請教一下各位大大是怎麼操作的@@?
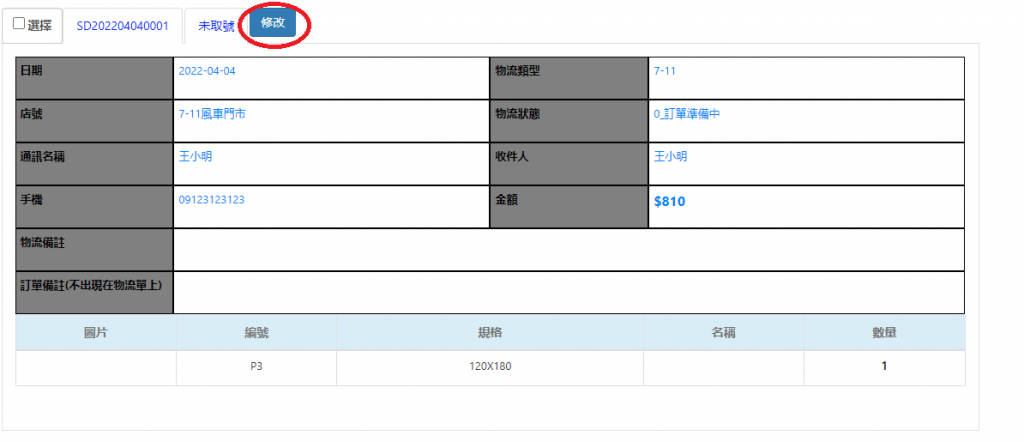
(原始狀態)
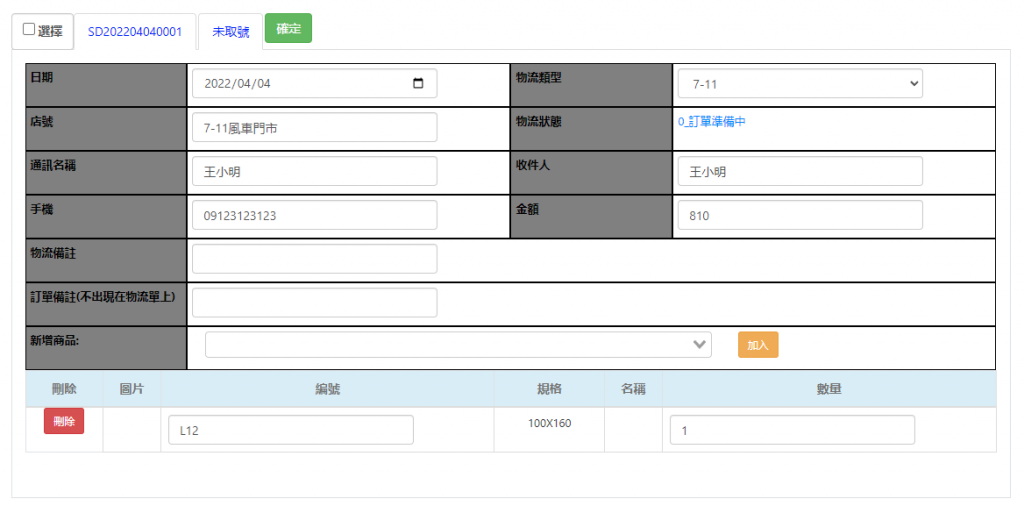
(點修改)
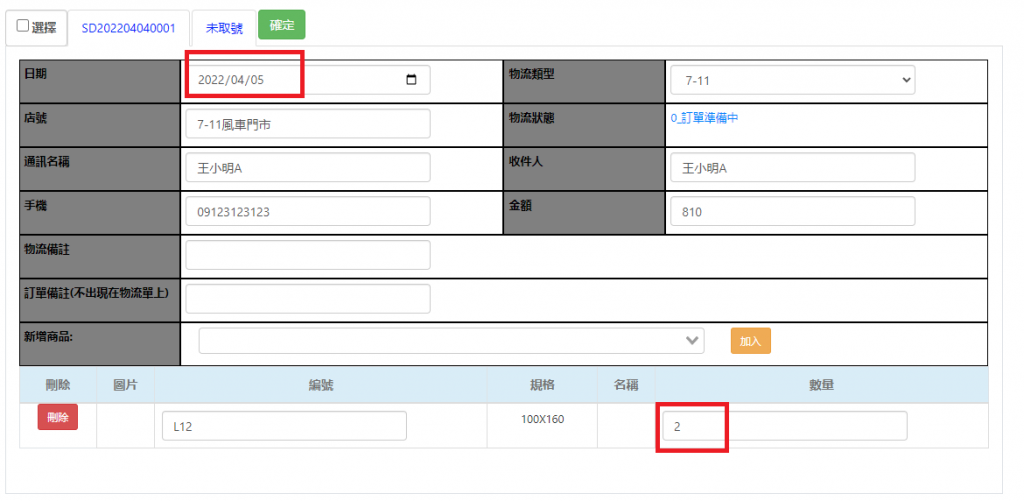
(修改內容)
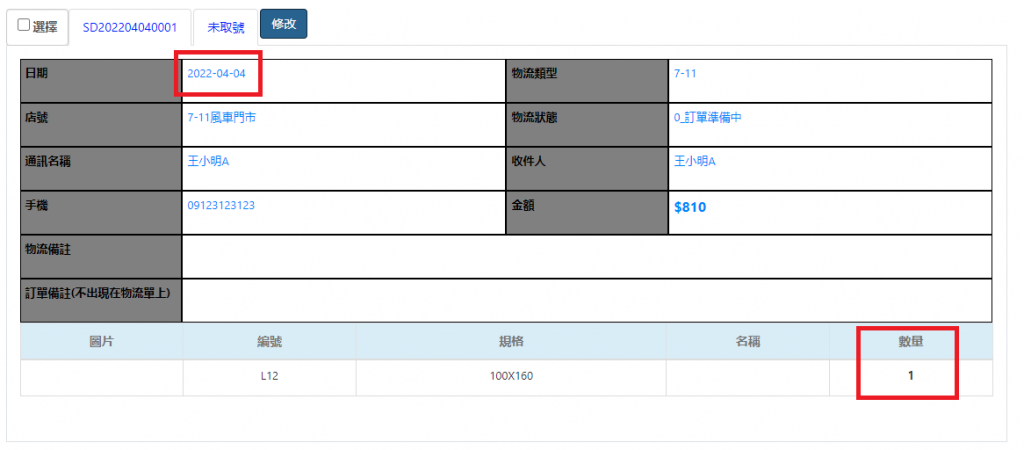
(完成修改後,發現日期跟數量無法正確修改)
<div class="order__manage__table" v-for="(option, index) in SDList">
<ul class="nav nav-tabs">
<li class="active">
<span class="form-control" style="height:42px">
<input type="checkbox" :value="option.sdID" v-model="selected" v-bind:id="option.sdID">
<label v-bind:for="option.sdID">選擇</label>
</span>
</li>
<li class="active">
<a data-toggle="tab" style="color:blue;">
{{option.sdID}}
</a>
</li>
<li class="active">
<template>
<a data-toggle="tab" style="color:blue;">
<template v-if="option.outSourceShipID != ''">
{{option.outSourceShipID}}
</template>
<template v-else>
未取號
</template>
</a>
</template>
</li>
<li v-if="p_Selected != option">
<input type="button" class="btn btn-primary" @@click="selectUpdate(option,index)" value="修改">
</li>
<li v-if="p_Selected == option">
<input type="button" class="btn btn-success" @@click="sendUpdate()" value="確定">
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active">
<div class="col-sm-2 FormTD">日期</div>
<div class="col-sm-4 FormTD_B">
<template v-if="p_Selected != option">
{{option.sdDate.slice(0, 10)}}
</template>
<template v-if="p_Selected == option">
<input type="date" class="form-control" v-model="option.sdDate.slice(0, 10)" />
</template>
</div>
<div class="col-sm-2 FormTD">物流類型</div>
<div class="col-sm-4 FormTD_B">
<template v-if="p_Selected != option">
{{option.logisticName}}
<template v-if="option.outSource != '' ">
({{option.outSource}})
</template>
</template>
<template v-if="p_Selected == option">
<!--未取號才能改物流類型-->
<template v-if="option.outSourceShipID != ''">
{{option.logisticName}}
<template v-if="option.outSource != '' ">
({{option.outSource}})
</template>
</template>
<template v-else>
<select class="form-control" style="display:inline" v-on:change="logisticsChange" v-model="option.logisticID">
<option value="">--選擇物流--</option>
<option v-for="(option, index) in logistics" v-bind:value="option.logisticID">{{option.logisticName}}</option>
</select>
</template>
</template>
</div>
<div class="col-sm-2 FormTD">
<template v-if="option.shippingAddress != '' ">
地址
</template>
<template v-else>
店號
</template>
</div>
<div class="col-sm-4 FormTD_B">
<template v-if="option.shippingAddress != '' ">
<template v-if="p_Selected != option">
{{option.shippingAddress}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" v-model="option.shippingAddress" />
</template>
</template>
<template v-else>
<template v-if="p_Selected != option">
{{option.shippingName}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" v-model="option.shippingName" />
</template>
</template>
</div>
<div class="col-sm-2 FormTD">物流狀態</div>
<div class="col-sm-4 FormTD_B">{{option.shippingStatus}}_{{option.shippingStatusName}}</div>
<div class="col-sm-2 FormTD">通訊名稱</div>
<div class="col-sm-4 FormTD_B">
<template v-if="p_Selected != option">
{{option.customerName}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" v-model="option.customerName" />
</template>
</div>
<div class="col-sm-2 FormTD">收件人</div>
<div class="col-sm-4 FormTD_B">
<template v-if="p_Selected != option">
{{option.recipient}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" v-model="option.recipient" />
</template>
</div>
<div class="col-sm-2 FormTD">手機</div>
<div class="col-sm-4 FormTD_B">
<template v-if="p_Selected != option">
{{option.recipientTel}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" v-model="option.recipientTel" />
</template>
</div>
<div class="col-sm-2 FormTD">金額</div>
<div class="col-sm-4 FormTD_B">
<template v-if="p_Selected != option">
<label style="font-size:16px">${{option.sdTotal}}</label>
</template>
<template v-if="p_Selected == option">
<input type="number" class="form-control" v-model="option.sdTotal" placeholder="金額" />
</template>
</div>
<div class="col-sm-2 FormTD">物流備註</div>
<div class="col-sm-10 FormTD_B">
<template v-if="p_Selected != option">
{{option.shipNote}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" style="width:100%" v-model="option.shipNote" />
</template>
</div>
<div class="col-sm-2 FormTD">訂單備註(不出現在物流單上)</div>
<div class="col-sm-10 FormTD_B">
<template v-if="p_Selected != option">
{{option.sdNote}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" style="width:100%" v-model="option.sdNote" />
</template>
</div>
<template v-if="p_Selected == option">
<br />
<div class="col-sm-2 FormTD">新增商品:</div>
<div class="col-sm-10 FormTD_B">
<div class="col-sm-8">
<v-select :options="options" label="codeName" v-model="materialID"></v-select>
</div>
<div class="col-sm-4">
<input type="button" class="btn btn-sm btn-warning" v-on:click="AddMaterial" value="加入" />
</div>
</div>
</template>
<table class="table table-bordered table-hover">
<thead>
<tr class="info">
<template v-if="p_Selected == option">
<th>刪除</th>
</template>
<th>圖片</th>
<th>編號</th>
<th>規格</th>
<th>名稱</th>
<th>數量</th>
</tr>
</thead>
<tbody>
<tr v-for="(item , indexDtl) in JSON.parse(option.dtlData)">
<template v-if="p_Selected == option">
<input type="button" v-on:click="DeleteDtlRow" class="btn btn-sm btn-danger" value="刪除" />
</template>
<td data-th="圖片">
<a :href="item.img" target="_blank">
<img :src="item.img" style="width:200px; height:auto;" />
</a>
</td>
<td data-th="編號">
<template v-if="p_Selected != option">
{{item.id}}
</template>
<template v-if="p_Selected == option">
<input type="text" class="form-control" style="width:100%" v-model="item.id" />
</template>
</td>
<td data-th="規格">{{item.specification}}</td>
<td data-th="名稱">{{item.materialName1}}</td>
<td data-th="數量">
<template v-if="p_Selected != option">
<label v-if="item.quantity>1" style="background-color:yellow">{{item.quantity}}</label>
<label v-else>{{item.quantity}}</label>
</template>
<template v-if="p_Selected == option">
<input type="number" class="form-control" style="width:100%" v-model="item.quantity" />
</template>
</td>
</tr>
</tbody>
</table>
<br />
</div>
</div>
</div>
var data = {
SDList: [
{
"sdID": "SD202204040001",
"sdDate": "2022-04-04T00:00:00",
"sdStatus": "2",
"sdStatusName": "成立",
"customerID": "",
"customerName": "王小明",
"customerTel": "0935087668",
"recipient": "王小明",
"recipientTel": "09123123123",
"logisticID": "1",
"logisticName": "7-11",
"shippingID": "209753",
"shippingName": "7-11風車門市",
"shippingAddress": "",
"shippingStatus": "0",
"shippingStatusName": "訂單準備中",
"shippingStatusMsg": "",
"sdTotal": 810,
"shipCost": 0,
"shipNote": "",
"sdNote": "",
"outSource": "",
"outSourceShipID": "",
"SourceName": "7-11風車門市",
"dtlData": "[{\"id\":\"L12\",\"specification\":\"100X160 \",\"materialName1\":\"\",\"quantity\":1}]"
}
]
, p_Selected: null
, p_SelectedIndex:null
}
var vm = new Vue({
el: '#app',
data: data,
methods: {
selectUpdate(UpdateData, index) {
if (data.p_Selected != null) {
alert('尚有資料正在更新中!');
return;
}
debugger;
data.p_Selected = UpdateData;
data.p_SelectedIndex = index;
}
, sendUpdate() {
data.p_Selected = null;
data.p_SelectedIndex = null;
}
, DeleteDtlRow(index) {
var bln = confirm('確定要刪除嗎?');
if (bln) {
data.materials.splice(index, 1);
var jsonData = JSON.parse(data.p_Selected.dtlData);
jsonData.splice(index, 1);
data.p_Selected.dtlData = JSON.stringify(jsonData);
}
data.p_Selected[index]
}
}
})

東西很多,建議一項一項測試
例如我只留到店號那邊,後面的先刪除
這樣去測試的話,店號是可以變更而不會發生錯誤
而日期的部分改成不 slice 就可以變更了
<input type="date" class="form-control" v-model="option.sdDate"/>
其他部分可以一項一項測試
看看問題發生在哪邊
對於這種複雜結構且會因為使用者操作改變的狀況
建議拆成元件(Components)來處理會比較好
可參考:https://book.vue.tw/CH2/2-1-components.html