不好意思問題比較菜!
在網路上試著做api串接時 他們示範都是使用console.log去輸出在console那邊
輸出的結果沒問題
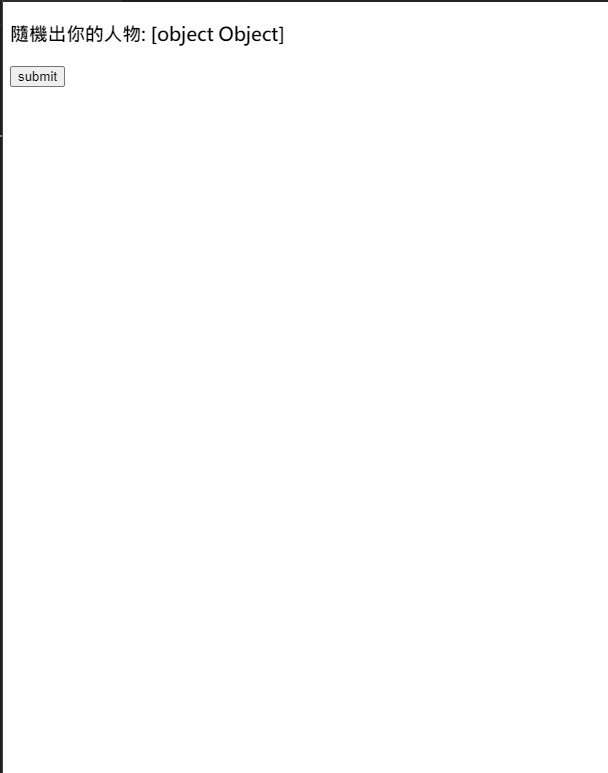
但我改成輸出在網頁上時 會顯示出[object Object
請問如果想將api回傳的結果顯示在html上 要如何使用
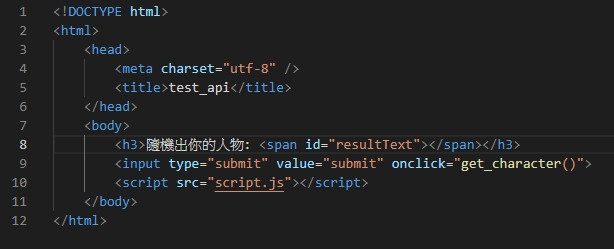
這是html的程式碼
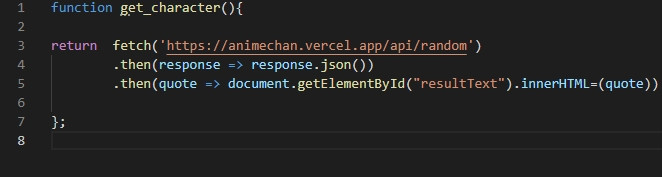
這是js的
這是顯示的網頁 按下submit之後會出現這個 要如何取的物件內的文字並顯示出來
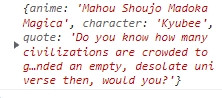
另外 在console正常輸出的地方會長這樣

document.getElementById('resultText').innerHTML = JSON.stringify(quote);
因為 innerHTML 必須被設定為一個字串,而 quote 本身不是字串
遇到這種情形,程式會看看有沒有預設的轉換為字串的方法(toString)
因為 quote 的資料型態是 Object,所以預設就會變成 [object Object] 這樣的字串了
toString 有一些應用,例如下面這例子
var myName={
firstName: 'aaa',
lastName: 'bbb',
toString: function() {
return this.firstName + ' ' + this.lastName
}
};
console.log('my full name is ' + myName);