你好!各位大大,我今天參考練習書籍:iT邦幫忙鐵人賽-從 Hooks 開始,讓你的網頁React 起來系列-原生Javascript-計數器成品的範例,我照書上辦codepen.io,
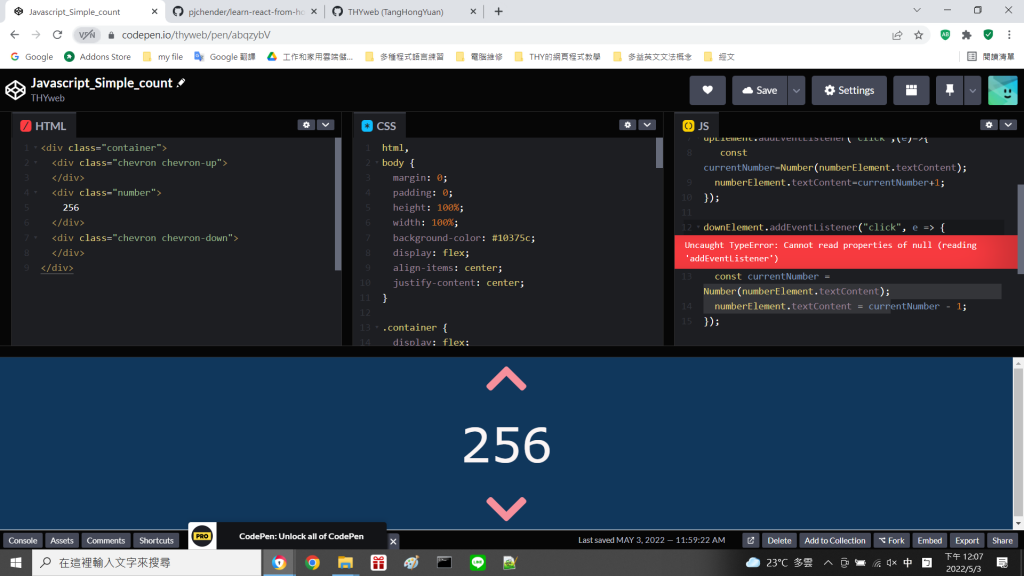
我把作者範例的code練習自己照打上去,打到downElement.addEventListener這段程式碼結束後,我的codepen.io跳出錯誤訊息是Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')。
這是我的codepen截下來的圖片:

這是我的codepen的程式碼部分:
const upElement=document.querySelector('.chevron-up');
const downElement=document.querySelector('chevron-down');
const numberElement=document.querySelector('.number');
upElement.addEventListener("click",(e)=>{
const currentNumber=Number(numberElement.textContent);
numberElement.textContent=currentNumber+1;
});
downElement.addEventListener("click", e => {
const currentNumber = Number(numberElement.textContent);
numberElement.textContent = currentNumber - 1;
});
想請教各位大大,後來我把作者的codepen的js部分貼上去就沒有跳出任何錯誤訊息,而且可以執行,為甚麼自己練習打到downElement.addEventListener這段程式碼結束後,codepen.io跳出錯誤訊息是Uncaught TypeError: Cannot read properties of null (reading 'addEventListener'),我該怎麼解決這個問題呢?
所以是addEventListener無法同時使用嗎?

downElement=document.querySelector('chevron-down');
應該是要選 chevron-down 這個 class 吧:
downElement=document.querySelector('.chevron-down');
Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')
應該是你沒辦法加到的事件,所以是你要去檢查這個要加的有沒拼錯