想請問各位大大,
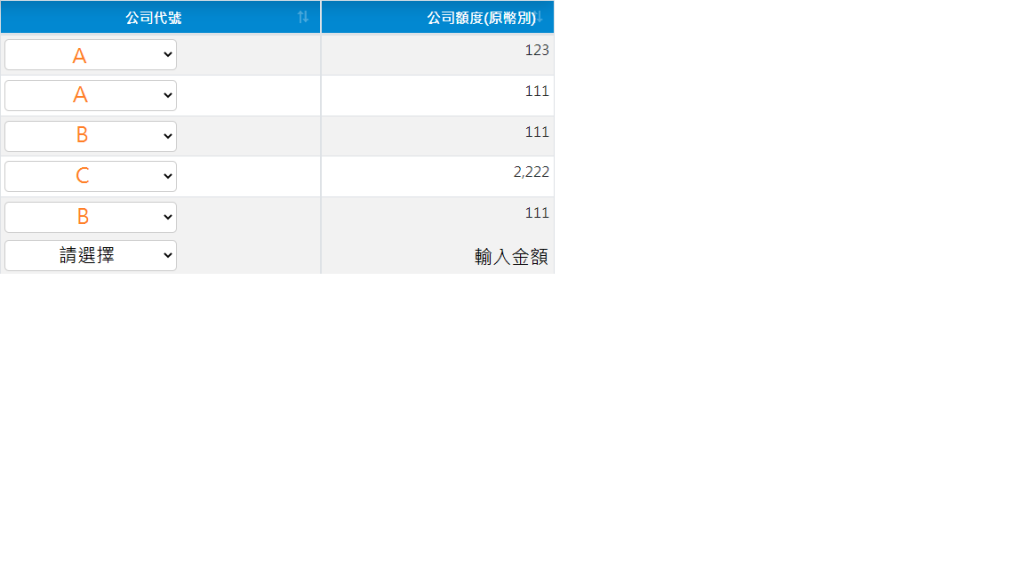
以下的表格是前端的DataTable
要如何在最後一列選擇完『公司代號』,並輸入『公司額度』金額後
計算所有相同『公司代號』的『公司額度』金額?
舉例,最後一列的『公司代號』選 B,輸入金額為100,
那就把所有『公司代號』為B的金額做加總(111+111+100)
請各位大大指點迷津~萬分感謝


作法太多了,不知道你架構是怎樣沒什麼好解答,但基本的 DOM Element 操作最好要再多熟悉
首先,輸入完畢的動作怎麼定義?按 Enter?輸入框失去焦點?或輸入框每次按下 0~9?
先把觸發條件定義好
觸發後把該輸入框同一行(tr)的公司代號存起來,用來當判斷條件
再來計算,假設資料都放 UI 上面,那就是用 selector 把 table 抓回來每行 tr 跑一遍
代號符合的就加總,然後看結果要顯示在哪
最後建議把商業邏輯跟UI邏輯分開吧,不然未來會很痛苦的