前輩們好 又是我
今天練習fetch 看到這個問題
試過GOOGLE也知道應該要用async awiat寫法來寫
但完全不知道該怎麼下手了 故來求救前輩們 希望不吝嗇拯救分享一下
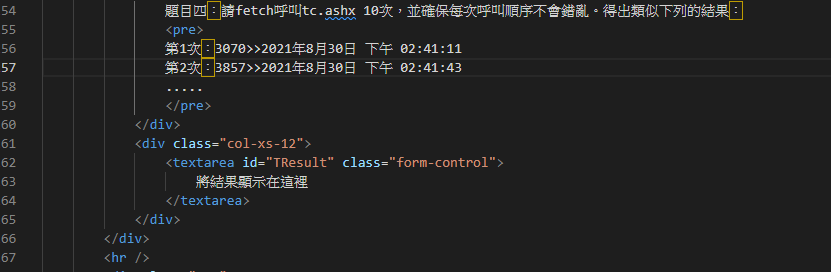
問題一:
<%@ WebHandler Language="C#" Class="test" %>
using System;
using System.Web;
using System.Data;
using System.Collections.Generic;
using System.Threading;
public class test : IHttpHandler {
JDB.JDB Main = new JDB.JDB();
public void ProcessRequest(HttpContext context)
{
string a = DateTime.Now.ToString("F");
context.Response.ContentType = "text/plain; charset=utf-8";
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
Random RN =new Random();
int t = RN.Next(5000);
Thread.Sleep(t);
context.Response.Write(t.ToString().PadLeft(4,'-') +">>" + a);
}
public bool IsReusable {
get {
return false;
}
}
public string SQLToJSON(string sqlstr)
{
DataTable dt = Main.GetDataSet(sqlstr);
System.Web.Script.Serialization.JavaScriptSerializer serializer = new System.Web.Script.Serialization.JavaScriptSerializer();
List<Dictionary<string, object>> rows = new List<Dictionary<string, object>>();
Dictionary<string, object> row;
foreach (DataRow dr in dt.Rows)
{
row = new Dictionary<string, object>();
foreach (DataColumn col in dt.Columns)
{
row.Add(col.ColumnName, dr[col]);
}
rows.Add(row);
}
return serializer.Serialize(rows);
}
}
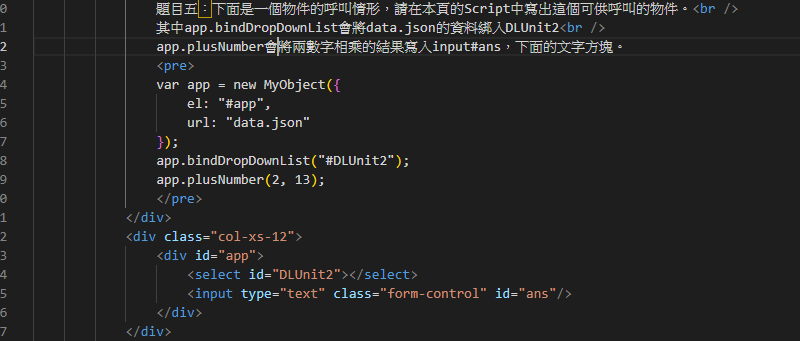
問題二:


中間貼的那段程式碼
其實只是告訴大家這個 API 是什麼
如果可以直接用文字敘述出來
可以節省其他人看那段程式碼的時間
而且要完成這個問題
只要知道 API 怎麼串接即可
不需要看得懂後端的程式碼
所以原本你這種發問方式會讓一些原本能幫你的人
因為看到後端語言就直接跳過了
(有可能不熟就懶了)
以問題一來說,大概可以這樣描述
已知有一個 API
使用 fetch 依序呼叫這個 API 10 次,輸出像是下面的訊息
第1次:3070>>2021年8月30日 下午 02:41:11
第2次:3057>>2021年8月30日 下午 02:41:43
這邊補自己的敘述或寫到一半的程式碼
提供參考
這邊用到 用到 Promise、Closure
(async awiat 也可以寫,只是 Promise 算是基礎)
function execFetchAll(n) {
let count = 0; //紀錄執行幾次
function execFetch() {
if (count < n) {
++count;
fetch('tc.ashx').then(r=>{
if(r.status!==200) {
return Promise.reject(`[${r.status}] ${r.statusText}`);
}
return r.text();
}).then((fetchResult) => {
console.log(`第 ${count} 次:${fetchResult}`);
}, (err) => {
console.log(`第 ${count} 次:fetch 失敗 ... ${err}`);
}).finally(()=>{
execFetch();
});
}
}
execFetch();
}
execFetchAll(10);
第二個問題比較簡單我就不寫了
因為跟第一個問題一樣都是牽涉到非同步的問題
太感謝大德,第二題我自己試著寫寫看
卡關主要問題是tc.ashx內的CODE有些不太明白
會再提升自己,謝謝指點