各位先進好~ 小弟剛學完HTML/CSS和DOM,以及簡單Node.js連結資料庫(MongoDB)操作,目前嘗試製作迷你專案to do list。
簡單邏輯是這樣:
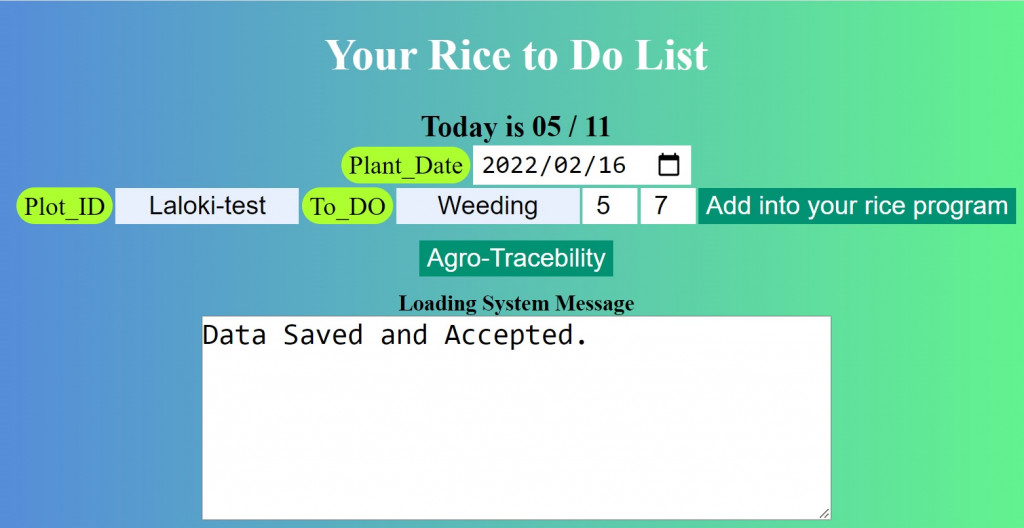
1.前端網頁會有使用者輸入ID、農產品種植時間、事件清單和日期,和一個提交按鍵,下面有個訊息區(textarea),如果是輸入新的ID,目前沒問題會直接送到資料庫創建資料
問題:
我的問題是如果是資料庫中已經有ID資料,在使用者按提交按鍵時,透過Node.js 利用moogoose套件比對後,如果發現已有使用者ID和種植時間(唯一值),會彈回前端並顯示在下方訊息區(textarea),告訴使用者正在更新哪一筆資料和資訊,比方說"此ID是已創建的資料,你今天更新xxx"。
TextArea訊息區,目前想到資料庫比對後,直接用innertext丟進去
只是目前問題是node.js 好像不支援DOM操作,寫在同一個JS檔案也怪怪的,或者說我該怎麼將兩項給分開? (我知道以後前後端要分流XD..node js也是後端伺服用,只是在嘗試做中學) > </...新手問題多 請多多包涵

目前嘗試用Jquery ajax+Node.js,只是驗證後用後端res.send(data),似乎都傳不到前端讓ajax接收顯示....一直停在res.send刷新頁面的json資料
前端
$.ajax({
data: userdata,
url: 'http://localhost:3000/',
dataType: 'json',
type: 'post',
cache: false,
timeout: 5000,
success: function(res){
$("textarea").text(res.check);
$("textarea").focus(function(){
$("textarea").text().remove();
});
},
error:function(jqXHR, textStatus, errorThrown){
alert('error'+ textStatus+'errorThrown');}
});
});
});
後端
router.post("/", async(req, res) => {
try{let plotid = req.body.plotid;
let todothing = req.body.todothing;
let todomonth = req.body.todomonth;
let tododate = req.body.tododate;
let newinputdata = new Ricecalendar({
plotid,
todothing,
todomonth,
tododate,
});
console.log(newinputdata);
var data = { check: ""};
searchdata=await Ricecalendar.findOne({plotid});
if (searchdata!==null){
message.check="this is Old Plot you have xxx tracebility data";
**res.send(data);}** 停留在這未傳回到Ajax
else {
message.check="This is New Resgistrated Plot, Welcome" ;
res.send(data);
};
newinputdata .save().then(() => {
console.log("Data already saved");});
}
catch{res.send("Error");}
});
app.use("/",router);
感謝各位大大回覆和討論~問題已經解決囉><~太開心了
1.前端瀏覽器html部分需要引入jQuery Ajax,利用Ajax Get或Post聯絡後端
2.Node.js 收到請求後(req),進行資料庫搜尋和吐出處理好的數據,res回傳
部分可以是json,text或html...
3.再由前端Ajax接收後端res資料後,下面就是利用jQuery DOM($)選取器進行網頁元素新增或刪除等渲染。
4.若是打算前端Get請求後,回傳整個新的網頁,可以用傳統後端Express提供的res.render回傳ejs檔,再由新的ejs+ajax進行渲染。

Node.js 是後端的語言,如果要用後端處理,你就是要做頁面的刷新,而不是操作 dom。
這個情境多半就是 Node.js 提供查詢 api,前端 javascript 用 ajax 去查詢,獲得結果後去操作 dom 顯示結果狀態。