版本 mpdf 5.7.4
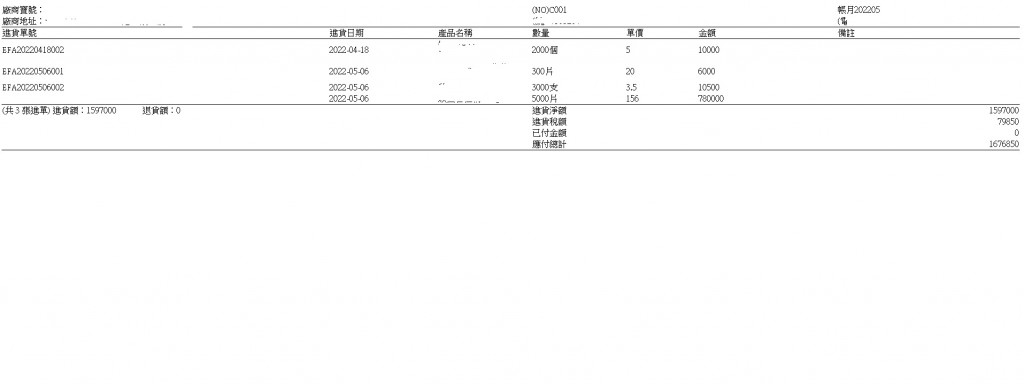
第一張圖是網頁顯示的
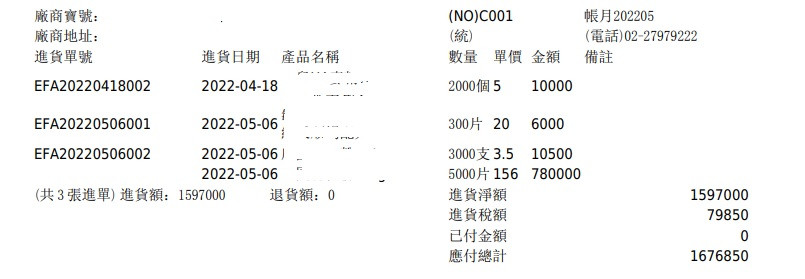
第二張圖是轉成mpdf 框線消失的問題
code
include_once "$root/mpdf/mpdf.php";
$mpdf = new mPDF('UTF-8','A4','','DFKai-sb',10,10,20,20);
$mpdf->useAdobeCJK = true;
$mpdf->SetAutoFont(AUTOFONT_ALL);
$mpdf->SetDisplayMode('fullpage');
$html .= "<table style='width: 100%;border-collapse: collapse;border:0px solid'>";
$html .= "<tr style='border-top: 1px solid;border-bottom: 1px solid;'>
<td width='1.5cm'>進貨單號</td>
<td width='1cm'>進貨日期</td>
<td width='10.5cm'>產品名稱</td>
<td width='1cm'>數量</td>
<td width='1cm'>單價</td>
<td width='1cm'>金額</td>
<td width='5cm'>備註</td>
</tr>";
$html .= "<tr style='border-top: 1px solid;'>";
$html .= "<td colspan='3'>(共 ".$orderCount." 張進單) 進貨額:".$orderSums." 退貨額:".($returnOrder*-1)."</td>";
$html .= "</tr>";
$html .= "<tr style='border-bottom: 1px solid;'>";
$html .= "<td colspan='3'></td>";
$html .= "</tr>";
// echo $html;
$mpdf->SetHTMLHeader($header);
$mpdf->WriteHTML($html);
$mpdf->Output();
中間產品的迴圈那些沒用的就沒貼上來了
如果直接給<table border='1'>全部的框線mPDF都會顯示
替代解決 多一行tr 用HR當框線
官方文檔:https://mpdf.github.io/css-stylesheets/supported-css.html (搜TR)
另外測試後發現
<tr style='border: 1px solid; black'></tr> // 這樣可以
<tr style='border-top: 1px solid; black'></tr> //這樣不行
所以現在就用全框的方式 不用top跟bottom了
