各位工程師大大們好,小妹太菜了思考很久卻無法順利解決問題,只好來尋求版上大大的協助和建議了QQ
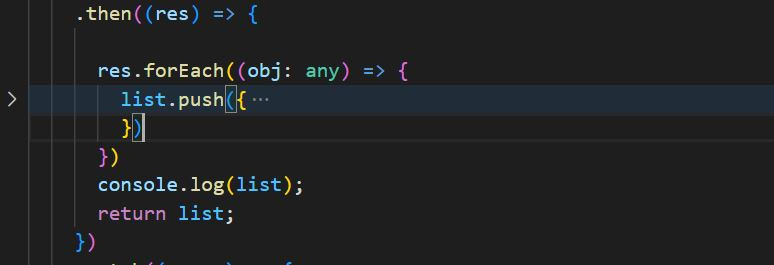
我使用fetch撈出api資料存到list裡面之後,
reurn list卻無法順利地顯示出資料,
但我console.log(list)是看的到資料的,
也沒有跳出任何錯誤...
想請問我是有缺少哪一個步驟嗎......?
如果我提供的不清楚可以跟我說~我再補上說明!

要貼完整程式碼
我猜你沒在 fetch 前面加 await
妳在then印一下 list
如果有結果 只是傳不出去 代表 async await 語法要看一下
fetch 完 console 有資料就代表資料有拿到,如果是要在載入 component 的時候取得資料塞到 <Table> 的話那跟 async, await 沒什麼關係,問題在你 return 的 list 是什麼,以及你的 list 是不是你所想要的東西。
你可以在 return jsx 前 console 你的 list 看一下是不是你想的那樣。
錯誤訊息告訴你Its return type 'Promise' is not a valid JSX element.Type 'Promise' is missing the following properties from type 'ReactElement<any, any>': type, props
代表你 return 的 list 是不正確的格式。