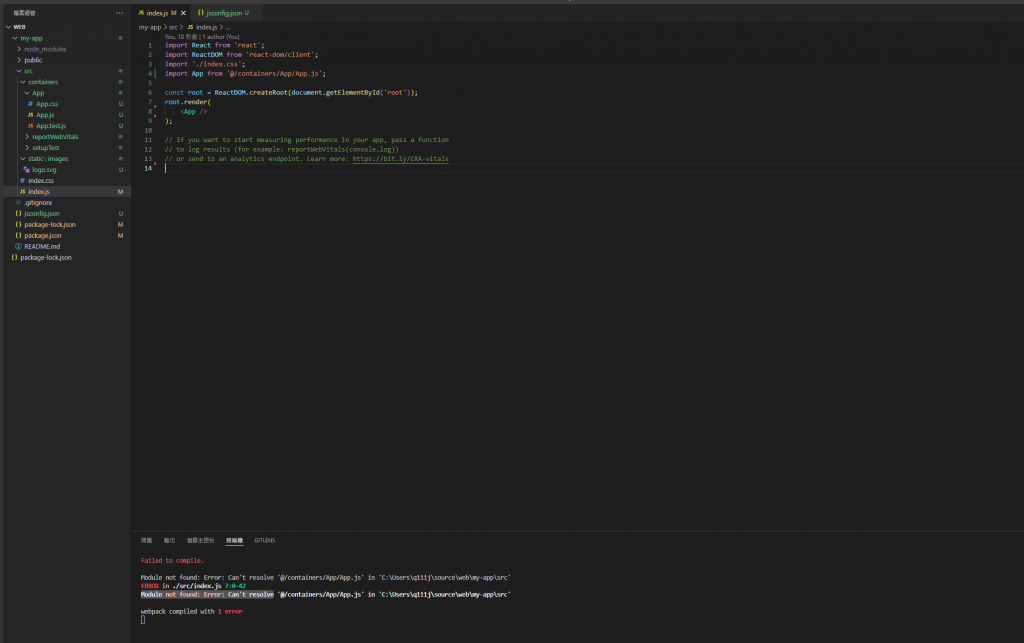
我想問一下路徑,我設定好jsconfig之後,使用自己設定的paths後一直顯示
Module not found: Error: Can't resolve
我ctrl按著我設定的路徑是有連結到我要的檔案
所以想請問一下到底我為什麼不能使用我自己寫的paths
下面是我設定的jsconfig的code
{
"compilerOptions": {
"target": "esnext",
"module": "commonjs",
"experimentalDecorators": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}


CRA 沒有預設支援路徑別名吧
雖然最近釋出 v5 版本不過看起來還是沒有支援,如果有錯還請糾正
官方推薦使用 eject 去執行客製的 webpack 修改
或者可以使用 react-app-rewired 去覆寫 CRA 的 config
或是使用 Vite 去建立 react 專案
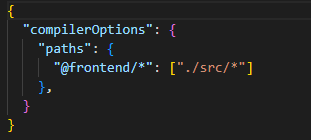
新增一個tsconfig.base.json
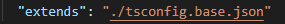
在tsconfig加上extends
理論上就會有了 如果不行vscode重開