如標題,小弟目前想做一個效果如下,是很常看到的標題搭配兩旁的橫線
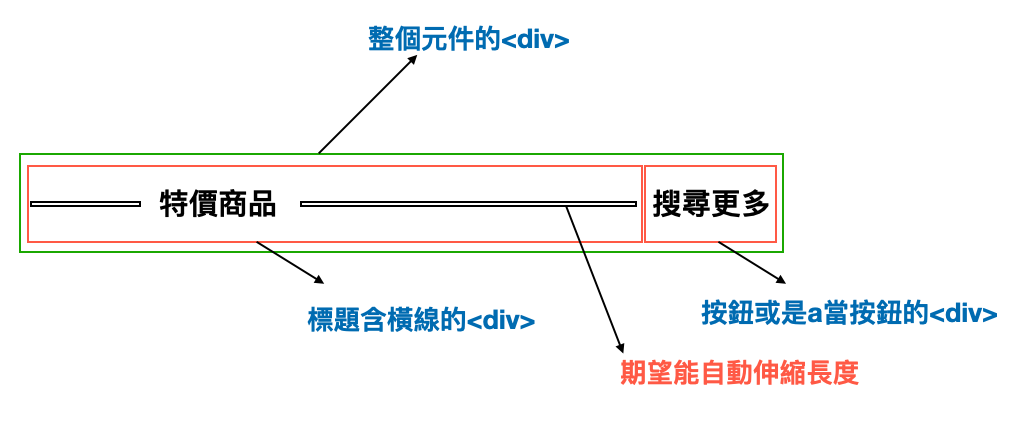
看了網路上的範例是說用::before和::after去做,但是我::before和::after照範例設定position:absolute, relative是中間的標題文字(使用p標籤),兩旁的線會超出我希望他包在裡面的div,如下圖
因為想把它做成元件,之後靠prop傳入動態更新標題文字就好,想請問如何達成右邊的橫線可以自動隨著標題文字的長度自動增減,且不會超出自身的div呢?
發現只要有設定position:absolute的元素都會自己突破div的限制(我div是flex 因為要跟旁邊一個按鈕做並排,最外層綠色整個元件的寬度是固定的。
還請CSS高手大大幫忙解答,感激不盡~

用 flex 就可以做到了
<div class="container">
<div class="link">
<a href="#">特價商品</a>
</div>
<a href="#">搜尋更多</a>
</div>
.container {
width: 500px;
display: flex;
align-items: center;
justify-content: center;
}
.container a {
padding: 0.25rem;
color: #222;
display: flex;
align-items: center;
justify-content: center;
}
.container .link {
display: flex;
align-items: center;
justify-content: center;
flex: 1;
}
.container .link::after, .container .link::before {
content: "";
height: 2px;
margin: 0 0.25rem;
border: 1px solid #222;
}
.container .link::before {
min-width: 15%;
}
.container .link::after {
flex: 1;
}
preview