

 !
!

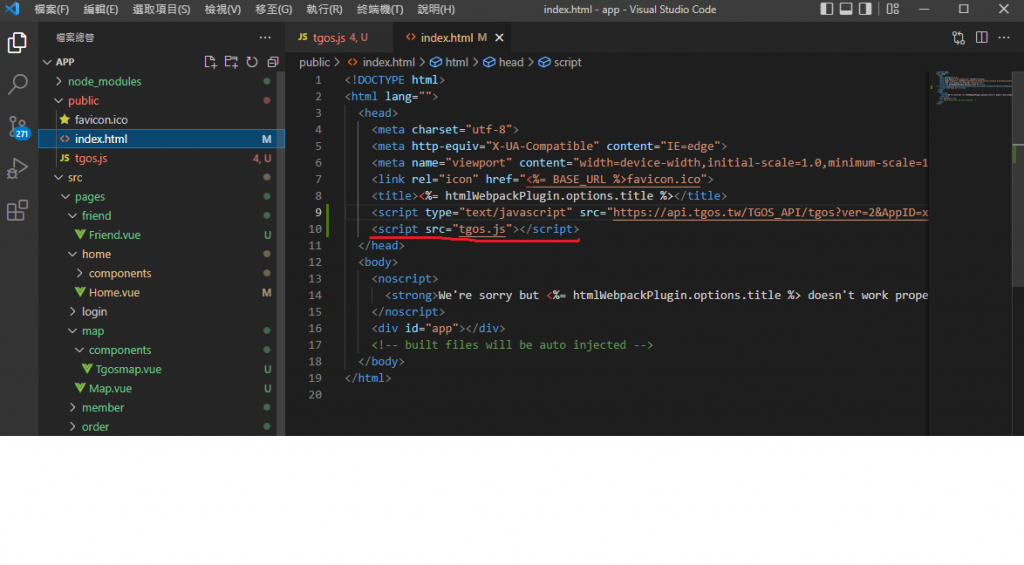
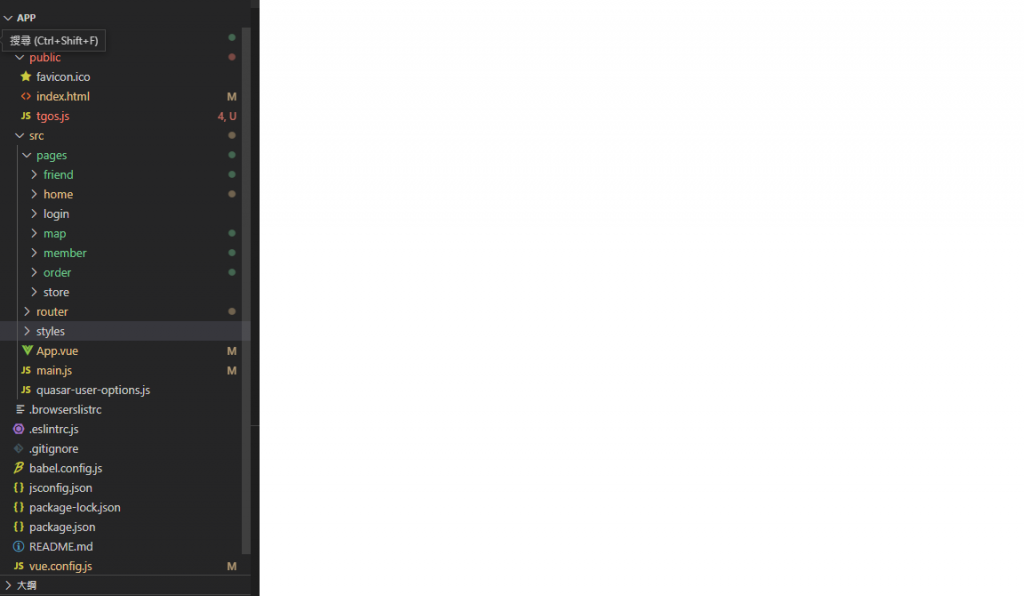
以下是我VUE專案的檔案結構
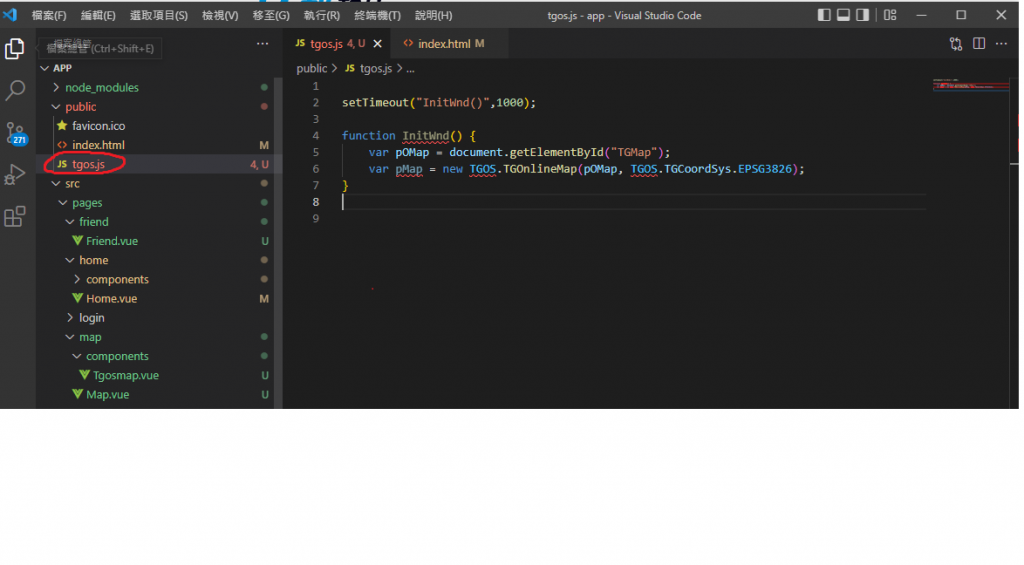
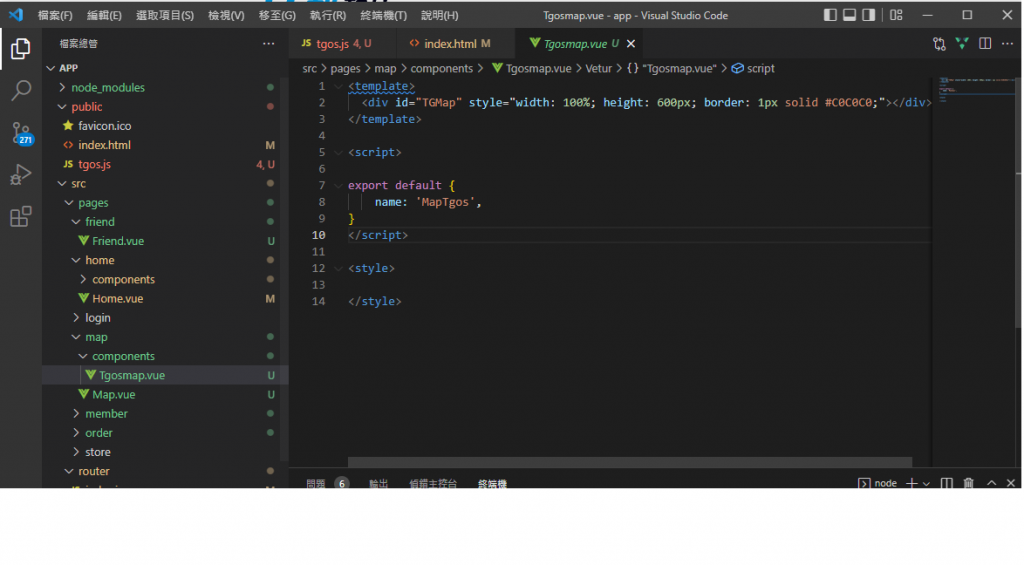
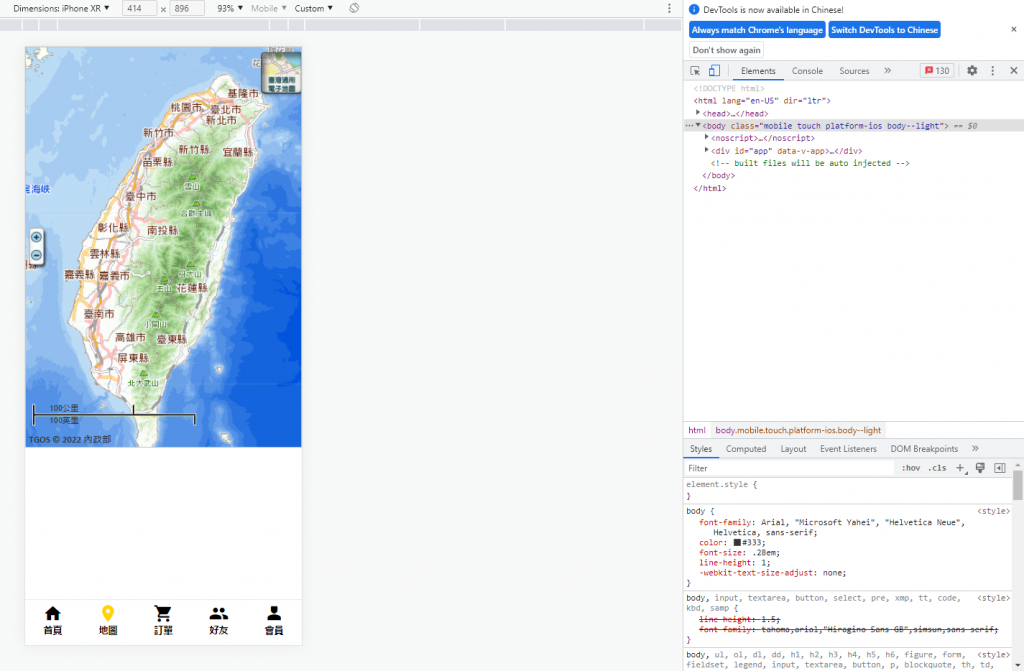
我將TGOS的html區塊寫在pages的map.vue裡面,但是我網頁一開始載入時是在pages的home.vue,當我router到map.vue的時候tgos的畫面就無法載入,但是當我網頁一開始載入是map.vue的時候tgos的畫面就會顯示,但是router到其他page再回到map.vue的page畫面又無法載入。
請問有什麼辦法可以解決嗎?
或者有其他更好的辦法可以在VUE專案中引入TGOS的地圖

都用VUE了。就不要再用 getelementbyid 這樣的原生寫法了。
你試著去研究一下如何建立一個組件吧。
然後將 TGOS 全放入到這個組件上。
要用的頁面掛入就行了。