大神們傍晚好 兩個Vue問題請教各位

需求1:
畫面一進來,預設顯示第一個
問題1:
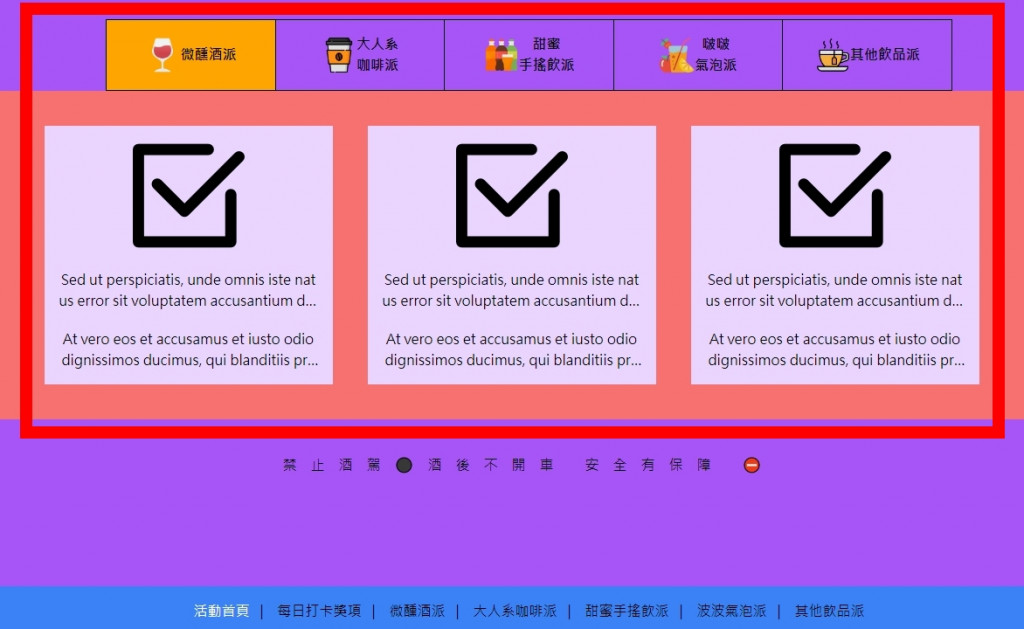
如圖片紅框處,上方五個Button對應五個不同的component,我使用v-if的方式來判斷,但是會導致剛進來頁面時會一片空白,需要點擊其中一個才會正常顯示,也試過第一個component不用v-if,但要隨著click其他button後將資料移除(但不太確定怎麼寫)

需求2:
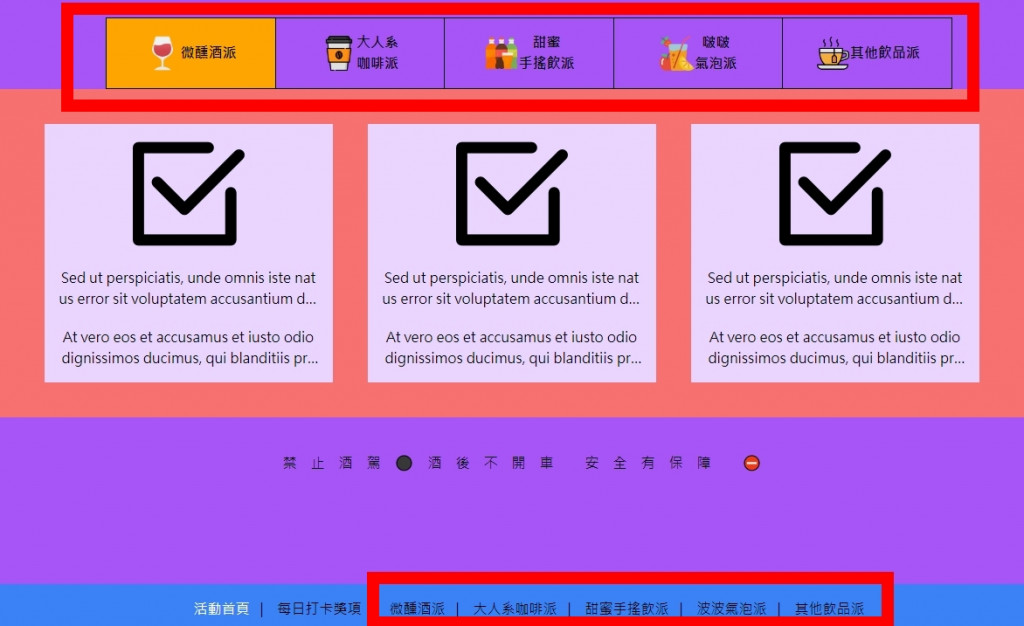
下方navBar與上方button連動,點擊上方或下方後,兩邊內容要一起改變並連至對應的component
問題2:
這裡沒有用router,就是單純component的寫法,希望前輩可以稍微指點一下或者有關鍵字讓我參考的,想靠自己寫出來,十分感謝
