
我這邊在列印網頁時,遇到header 和 body中資料重疊問題
第一頁顯示一切正常
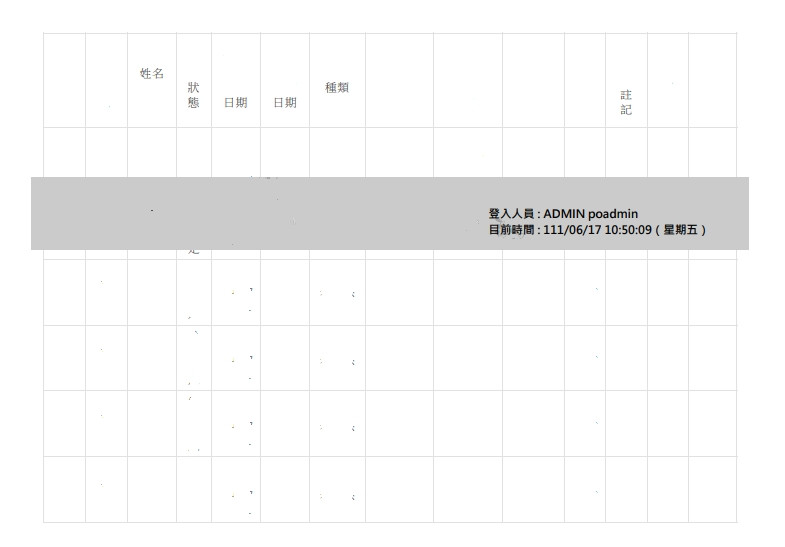
灰底(header)能夠顯示在最上面
表單的資料如期接續顯示
只是表單的資料比較多
所以跑到了第二頁
而灰底似乎是header的關係導致每頁都會出現
然而在第二頁,header卻壓住了表單(如上圖)
這邊有做了一些功課,試圖使用page-break-inside: avoid、margin-top: 200px 來進行表單與灰底之間的區隔
只是效果不如預期會分開...
然而margin-top在表單未起作用,然而灰底卻起了作用了
嘗試好一陣子後真不曉得該如何調整..
這邊主要是想讓灰底與表單分開,試過很多方式最終卻徒勞..
想請教有沒有大大能夠給予指教!! 感激不盡!!

以我個人來說,單看描述,沒有程式碼,有點難解決問題,不知道您內部程式碼怎麼寫的
可以試試用 @media print 去設定列印時 header 的 css style
https://kakadodo.github.io/2018/03/13/css-media-print-setting/