
算是現在滿常見回應式網頁式設計(RWD),簡單來說因為畫面尺寸不同,通常是排版轉換居多,例如原本4格一排畫面,在手機裡變成單格排排站,之後你有興趣可以深入研究flex彈性排版。
你可以用CSS Media Query簡單動手試看看
原本的CSS裡就寫你原本的背景圖片,當螢幕小於此寬度720px時會抽換圖片
@media screen and (max-width:720px) {
.background-img : url('你想換圖片的網址');
}
max-width: 當螢幕小於此寬度時會生效,手機大概是720px
min-width: 當螢幕大於此寬度時會生效
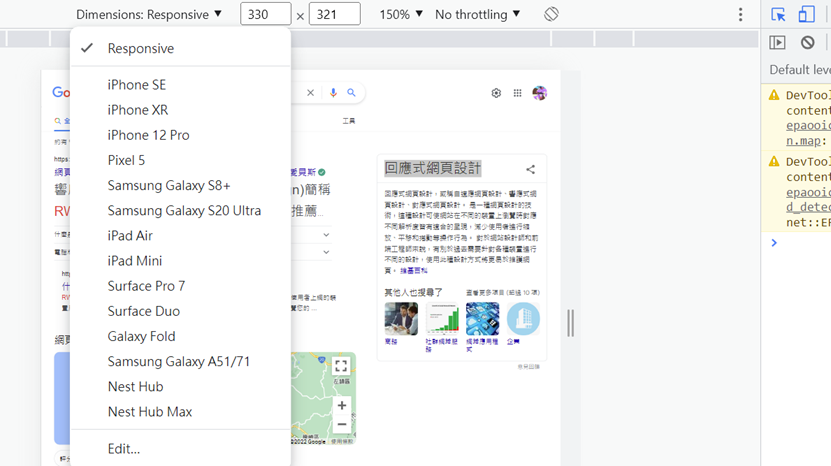
或者chrome開一下開發者模式,有不同手機型號螢幕寬度可以確認一下
更多鐵人賽也有滿多資料 https://ithelp.ithome.com.tw/articles/10196578