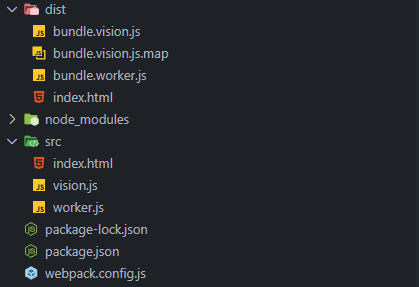
目錄結構大概長這樣
index.html 引入 vision.js
vision.js 當中使用 WebWork Api 指定路徑 new Worker("./worker.js")
輸出之後 => 假設輸出檔案名稱不同會有路徑不同的問題
輸出的檔案叫做bundle.vision.js、bundle.worker.js
但bundle.vision.js裡面路徑指定叫做new Worker("./worker.js")
延伸出另一個問題 WebWork 裡面可以 importScript() 一樣是是指定路徑這樣也會產生問題
比方說一些其他的像是tensroflow.js
裡面有個tf.loadLayersModel()也是要指定某個json檔案的位置
這種在.js中指定路徑的問題大概都怎麼解的?
還是說乾脆直接用CopyWebpackPlugin複製檔案?
另外我用index.html當作template他會幫我把
bundle.vision.js、bundle.worker.js變成script tag塞進去
可是原來的<script src="vision.js"></script>還是會繼續留著
而且我也不需要引入bundle.worker.js因為這是要在bundle.vision.js裡用的
webpack.config 配置
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: {
vision: './src/vision.js',
worker: './src/worker.js'
},
output: {
filename(chunkData){
return `bundle.${chunkData.chunk.name}.js`
},
path: path.resolve(__dirname, "./dist/"),
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
devtool:"source-map"
};

解法1. 使用 Webpack 5 後出現的 Asset Module,import 檔案並存取路徑,將路徑塞到 new Worker() 裡面。
https://webpack.js.org/guides/asset-modules/
非 Worker 的檔案一樣適用。
解法2. 使用 Webpack 4 後開始出現的 Worker loader,import 後直接 new Worker()。
https://www.webpackjs.com/loaders/worker-loader/
非 Worker 的檔案則是使用 file loader,import 並存取檔案的路徑。
解法3. 固定放在一個靜態檔案資料夾,使用 CopyWebpackPlugin 設定要複製前後的來源跟目的位置,並在程式裡面使用複製後的目的位置。