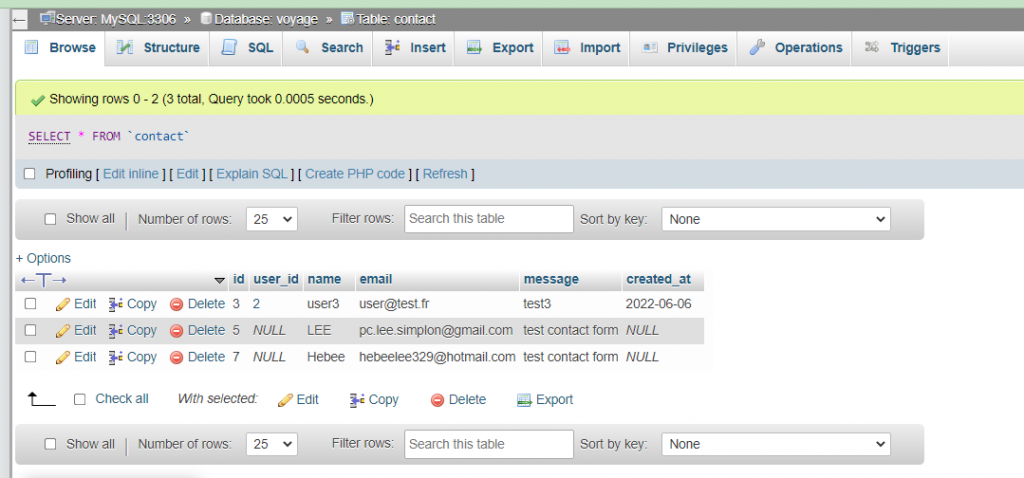
請問 symfony contact table API 有連接成功 但 前端vue.js contact頁面 form送出去 後端資料庫收不到? 怎麼設定 submit form後 出現你的 message已成功送出 ?


contact.vue
<div class="locationD">
<div class="columnL">
<iframe
src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d10502.198249326368!2d2.3459649739204322!3d48.84772998914202!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1s2%20au%2018%20eur%20Saint-Victor%2075005!5e0!3m2!1sfr!2sfr!4v1646487629363!5m2!1sfr!2sfr"
width="700"
height="600"
style="border: 0"
allowfullscreen=""
loading="lazy"
></iframe>
</div>
<div class="columnR"></div>
<img
src="../../img/ParisAddress.jpg"
alt="link"
width="1130"
height="200"
class="img-fluid"
/>
</div>
components/ContactForm.vue
<div class="container-fluid">
<div class="row-fluid">
<h1>Des questions ? Envie d’avoir des infos ? <br><span style="color: #FFB400;">Contactez nous </span> </h1>
</div>
<div class="formulaire">
<b-card-group deck>
<b-card >
<div>
<b-form v-on:submit.prevent="onSubmit">
<b-form-group
id="input-group-2"
label="Name:"
label-for="Name">
<b-form-input
id="Name"
type="Name"
placeholder="Enter your name">
</b-form-input>
</b-form-group>
<b-form-group
id="input-group-1"
label="Email address:"
label-for="input-1"
description="We'll never share your email with anyone else.">
<b-form-input
id="email-1"
type="email"
placeholder="Enter your email">
</b-form-input>
</b-form-group>
<b-form-textarea
id="textarea-rows"
placeholder="Your message"
rows="8">
</b-form-textarea>
<b-button @click='submitForm(contactForm.id)' type="submit" variant="primary"> Sent </b-button>
</b-form>
</div>
</b-card>
</b-card-group>
</div>
</div>
</section>

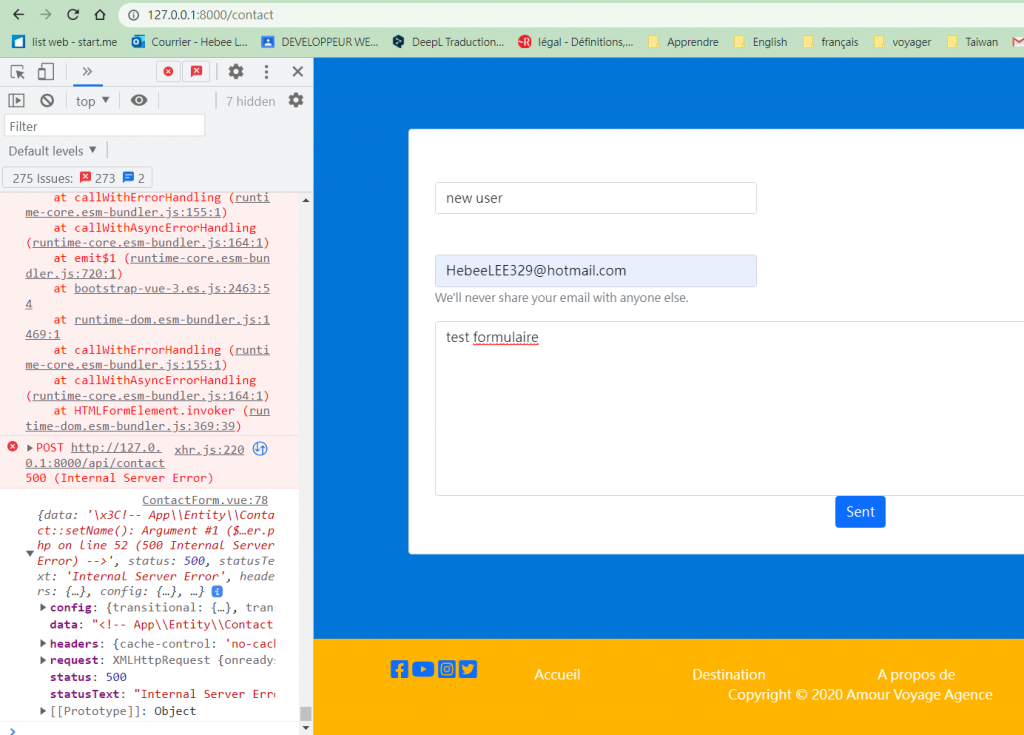
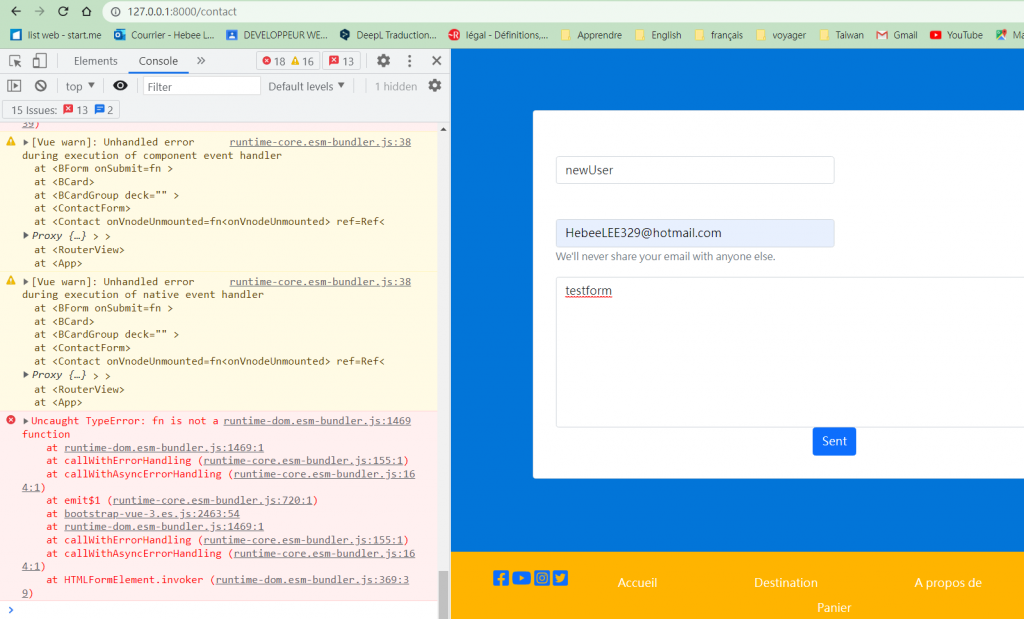
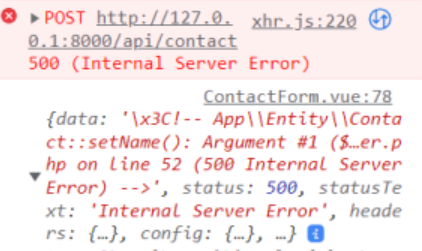
500(Internal Server Error)關鍵應該就在下圖中
耐下性子慢慢 debug 吧
如果沒耐心
有個無腦的方法
就是只留下最少/最必要的程式,其他都刪掉/remark 掉
先求能正常執行完畢(不要出現 500)
然後再一點一點把程式加回去