各位前輩,你們好~
小的我想請教關於CSS的問題 TAT
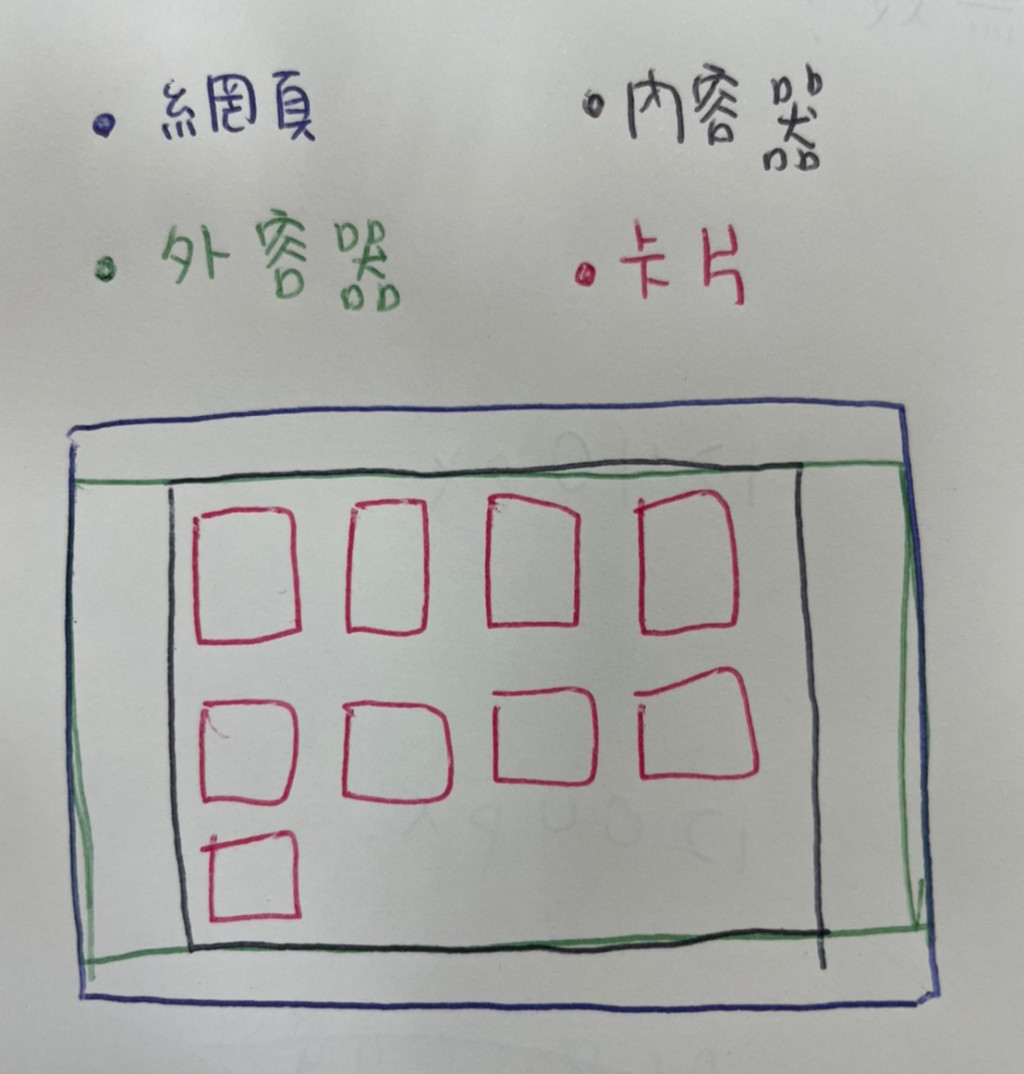
目前我主要有兩個div,
簡稱:外容器、內容器,
外容器包著內容器,
內容器裡又包著很多卡片。
外容器:
display:flex;
flex-direction:column;
align-items:center;
width:100vw;
內容器:
display:flex;
flex-direction:row;
justify-content: flex-start;
flex-wrap:wrap;
width:80vw;
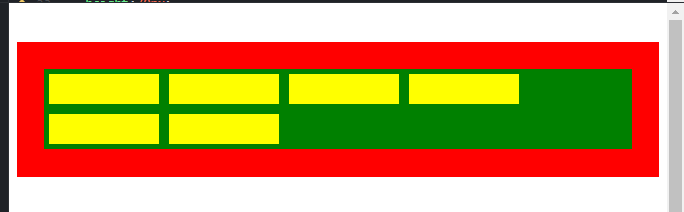
理想來說,
上面的語法跑出來應該要是下面這張圖一樣:
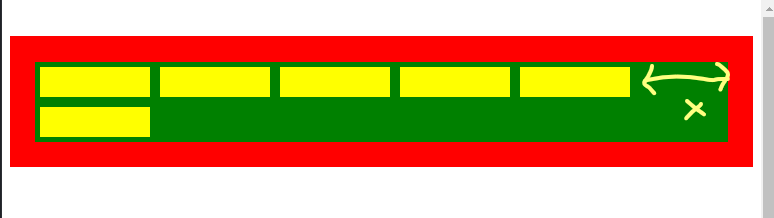
但結果卻是下面這張:
想請問各位前輩們,
我的語法哪裡有誤?
或是能怎麼修改?
flex的屬性我修改一輪了,還是無法完成理想的樣子TAT...
--------------------------(2022.07.27 更新)
因為上面的講的太不清楚了
這邊來更新一下
狀況如下面網址:
https://jsfiddle.net/bdap2s5q/3/
問題:
在card是固定寬度與box是動態寬度的狀況下,如何讓黃色卡片漂亮均分,最後一排靠左。
(下圖叉叉的距離消失)
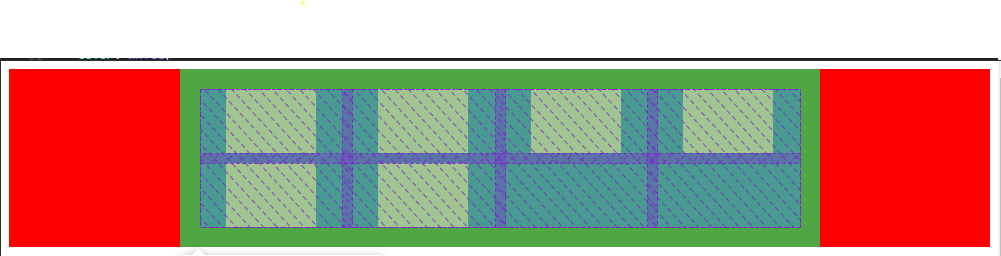
解法:
用 grid 系統撐開 box,讓 card 置中,就像植物的細胞壁一樣~

目前看沒有問題
你應該有什麼樣式動到了,你可以把完整的css貼上來
類似這樣,但我的圖範例畫得不夠精準。
以下面的連結語法為例,問題應該是卡在黃色卡片無法先置中或靠左,可能是box這層div的寬度問題?
https://jsfiddle.net/bdap2s5q/3/
不好意思,上面的連結,剛有重新修正~

我開啟連結看,看起來就是你想要的結果是嗎?程式碼沒有動
我開啟連結是長這樣~
但這不是我要的 : (
看不懂,你不是要他靠左對齊嗎?如果是說右邊卡片的空格,那你要調整黃色的寬度
目前的瞭解到的狀況是:
黃色卡片是固定寬度,但綠色父層box無法隨著子層的card去動態調整寬度。
可能的解決方法:
一、黃色卡片改成動態寬度。
二、綠色box是固定寬度,用calc下去做計算?
因為專案需要,所以目前只能選方法二試試~
Responsive Card Layout 是嗎?
https://codepen.io/Candas/pen/MWVvjqQ 參考看看
https://jsfiddle.net/dgn5xrpo/
這樣好像就可以了,感謝你~