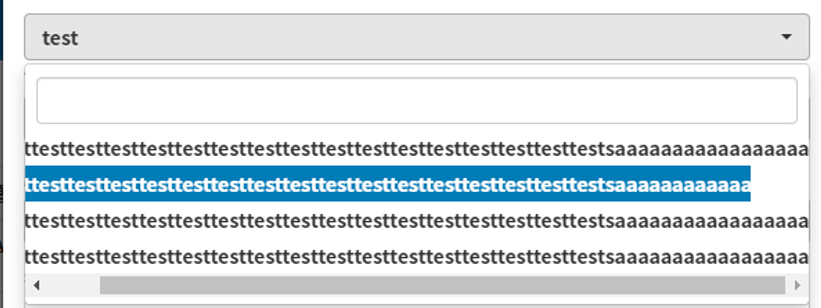
為了不讓選項表單超出範圍,我設置了最大寬度,不過當我選擇一個選項時,文字內容(選項表單內的)會依照目前寬度,切掉多餘的文字,而沒被選擇的選項則是正常,請教各位大神,如何不要讓文字被切掉,感謝!
.dropdown-menu{ max-width:100%;}
<select class="selectpicker" data-width="100%" data-container="body" data-live-search="true" data-size="6" >
<option title="test">testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttestsaaaaaaaaaaaaaaaaa</option>
<option title="test">testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttestsaaaaaaaaaaaaaaaaa</option>
<option title="test">testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttestsaaaaaaaaaaaaaaaaa</option>
<option title="test">testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttestsaaaaaaaaaaaaaaaaa</option>
</select>
只有被選擇的時候,才會被切掉內容

試試加上這段css
.dropdown-menu .dropdown-item.active.selected {
display: table;
}
https://codesandbox.io/s/serene-silence-i54t30?file=/index.html