請問有方法能讓php表頭欄位的字置中的嗎?已爬過網路上很多文,說的方法都是
<?php require_once('db/db.php');
?>
<style>
.a{left:77px;
position:relative;}
.b{align:center;
valign:center;}
</style>
<head >
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<div class="a">
<form method = "POST">
a : <input type="text" name="a">
b : <input type="text" name="b">
c : <input type="text" name="c">
<input type="submit" value="搜尋" name="find" >
</form>
<?php
$sql = "select * from aa ";
$keyName = ['a','b','c'];
$alist = [];
foreach($keyName AS $_key){
if(isset($_POST[$_key]) && $_POST[$_key]){
$alist[] = $_key." = '$_POST[$_key]'";}}
if($alist){
$sql .= ' where '.implode(' and ',$alist);}
if (@$_POST['find']){
$result = $project->query($sql);
$row = $result->fetchALL(PDO::FETCH_ASSOC);
$row_cnt = $result->rowCount();
if($row_cnt>0){
echo "</br>";
echo "<table border='1' width='300' height='200' style='font-size:20px' >";
echo "<tr>";
echo "<th>a</th>";
echo "<th>b</th>";
echo "<th>c</th>";
echo "</tr>";
foreach($row as $row1){
echo "<tr align='center' valign='center' style='font-size:25px'>";
echo "<td>".$row1['a']."</td>";
echo "<td>".$row1['b']."</td>";
echo "<td>".$row1['c']."</td>";
echo "</tr>";}
echo "</table>";}
else{
echo "</br>";
echo "尚無資料";
}}
?>
但我試了好幾遍還是長這樣

嗯...我有試著用class的方法套進th裡,也有以
<th align='center' valign='center' >
這方法去執行,但結果還是
至於CSS reset...之前從來沒聽過,所以我還沒做,但會盡快補上去試看看
我說的和 星空大 說的是一致的,這是HTML和CSS的基本語法,兩種方法都可行,但沒有作Reset的話,之後你還會遇到一小面牆。
進階的話 我現在大部分都用套件 比較少自行寫CSS了
bootstrap
說真的,你的問題太過基本了。
我只問你幾個問題就好。
你想要置中的是TD內的內容。還是TR內的TD。
我猜你會說 TR->TD->內容。
(很不錯的想法,我也想這樣用就是了)
你的問題,我就話到此就好了。太基本的東西我不會說太多
(已經說很多了)
再來。現在來說。有些元素內置屬性。如border、width、height...等。
都已經可以使用CSS或STYLE來處理了。
建議你學一下CSS的應用。
互帶一提,用CSS的話是可以達到你想要的東西
如
tr td {}
謝謝星空大的回答,用您的方法試出來了
那直接指定可以,用class='a'
.a{text-align:center;
vertical-align:middle;
font-size:30px;}
套進去為何行不通?
為什麼這兩段出來的結果是不同的?
table{text-align:center;
vertical-align:middle;
font-size:30px;}
tr th{text-align:center;
vertical-align:middle;
font-size:30px;}
table裡不是就有包含了tr th了嗎?
又為什麼只寫td會有動作但只寫th他不會動作(如下)
th{text-align:center;
vertical-align:middle;
font-size:30px;}
td{text-align:center;
vertical-align:middle;
font-size:30px;}
你的問題。你要去惡補一下CSS的元素定義。
這些都是基本的東西。你會問這樣基本的東西。
代表你並沒去做功課。
雖然可以告訴你是因為元件指定式的連動關係。還有CSS繼承啥的巴啦巴啦的。
但一口氣說太多你也會更不懂。你還是先去學習一下基本的。
這樣才能看的懂我們要說的東西。
要不然問題又連帶問題再追加問題會沒完沒了的。
昨天貼的沒有引用 bootstrap,所以測不出你的狀況
今天看到更完整的部分,就知道問題在哪了
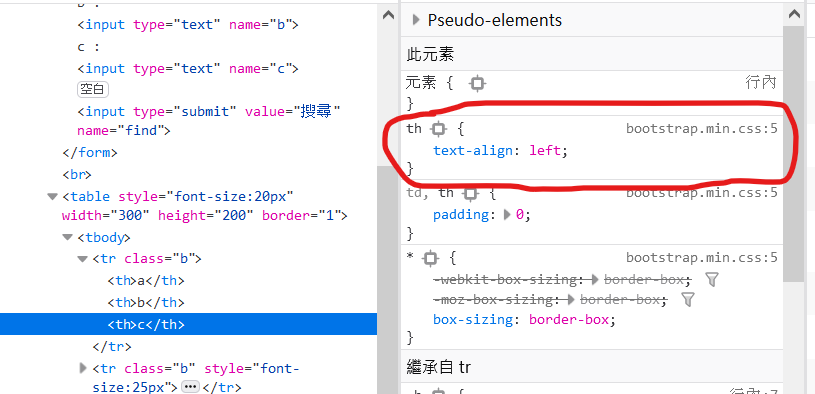
找錯誤時,可以善用瀏覽器 F12(開發者工具)
這邊可以看到樣式是怎麼被設定的
上圖顯示 th 有被 bootstrap 設定為靠左對齊
雖然你在外層元素有設定 text-align: center
但從外層元素繼承來的設定優先度是低於直接設定在上面的
所以會以 bootstrap 的設定優先
關於 css 優先順序可以參考:
另外,目前你的 sql 在未過濾使用者輸入內容下直接用字串連接
這樣滿容易會有 SQL injection 的風險
既然都使用 pdo 了
可以善用 prepare 的方式來處理
可參考:PHP PDO基礎介紹(影片版)