題目為字串反轉
'world' => 'dlrow'
'word' => 'drow'
function solution(str){
let result = ''; //設一空字串變數
//設定for迴圈並且變數i為str字串長度,遞減印出各陣列字串
for(let i = str.length; i>=1;i--){
result = result + str[i-1];
}
return result;
}
正確答案是這樣,不過有疑問的地方是i=str.length為什麼可以直接取得字串值呢?
如果arry輸入一個world不是應該存放一個world在陣列0中嗎

方式很多
另外可以注意一下 unicode 超過 0xffff 的狀況
//原本寫法
function solution(str) {
let result = ''; //設一空字串變數
//設定for迴圈並且變數i為str字串長度,遞減印出各陣列字串
for (let i = str.length; i >= 1; i--) {
result = result + str[i - 1];
}
return result;
}
//另解1
function sol_1(str) {
//類似 solution 但是改一下迴圈的方式
let result = '';
for (let i = str.length; i > 0;) {
result += str[--i];
}
return result;
}
//另解2
function sol_2(str) {
//用 for ... of
let result = '';
for (let c of str) {
result = c + result;
}
return result;
}
//另解3
function sol_3(str) {
//利用 Array 處理
return Array.from(str).reverse().join('');
}
//==== 測試 ====
function test(str) {
console.log(`原字串: ${str}`);
console.log(`solution: ${solution(str)}`);
console.log(`sol_1: ${sol_1(str)}`);
console.log(`sol_2: ${sol_2(str)}`);
console.log(`sol_3: ${sol_3(str)}`);
}
test('測試Test'); //一般字串
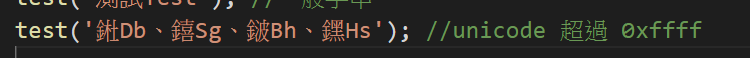
test('?Db、?Sg、?Bh、?Hs'); //unicode 超過 0xffff
第二個測試的文字如下圖,這邊好像貼不出來
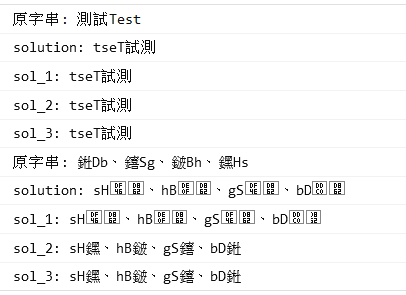
執行結果