各位好,
小弟不才,仍有很多不同的JAVASCRIPT問題要高人指點.
我有一個HTML PAGE入面,運行到中間時會執行JS 去 建立TABLE, 這個已經解決,但問題係入面的DATA有分四類,每類有10個項目,一次過DISPLAY出來,冇問題,問題係怎樣可以分開四個onclick,每次CALL JS FUNCTION 時可以選擇那一個才顯示那一類的十個項目.
我試用JS入面自己POST 自己未能成功,請問這樣可以嗎
?
03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="source.js"></script>
<style>
</style>
</head>
<body>
<form onsubmit="return setAction(this)">
<input type="hidden" Name="AN"><input type="hidden" Name="AV">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td background="img/bg.gif" bgcolor="#9199A2"><div align="center"><img src="img/banner.gif" width="800" height="108" /></div></td>
</tr>
</table>
<table width="820" border="1" align="center" cellpadding="10" cellspacing="0">
<tr>
<td colspan="3" id="SelectedQuestion"> A 部份 <font color='#66CCFF'><b>已選取了50個項目</b></font></td>
</tr>
<tr>
<td colspan="3"><p> 在此 A 部份內,已為貴機構預設了五十條一般而常用的項目。如須刪除或增加當中任何項目,請點選方格內的「<img src="img/tick.gif" width="10" height="10" />」號。完成後請按「下一頁」。 </p></td>
</tr>
<script> javascript:buildTable(localStorage.getItem("qID")); </script>
<!-- <script> javascript:buildTable(1); </script> -->
<tr><td colspan="3" align="right"><input type="submit" value="下一頁"></td></tr>
</table>
</form>
<script>
function setAction(form) {
window.location.href = "04.html";
return false;
}
</script>
</body>
</html>
sources.js
function buildTable(qID){
switch (qID){
case 0:
document.write('<tr><td colspan="3"><div id="QAT1"></div></td></tr>');
document.getElementById("QAT1").innerHTML = QAT[0];
var queLength = QA1.length;
for (var i = 0; i < queLength; i++) {
if (AQA1[i] == 1) {
n = "checked";
}
else{
n = "unchecked";
}
document.write("<tr><td width='20'><input type='checkbox' name='A1' " + n + "></input></td><td width='20'>" + parseInt(i+1) + "</td><td width='777'>" + QA1[i] + "</tr>");
}
break;
case 1:
document.write('<tr><td colspan="3"><div id="QAT2"></div></td></tr>');
document.getElementById("QAT2").innerHTML = QAT[1];
var queLength = QA2.length;
for (var i = 0; i < queLength; i++) {
if (AQA2[i] == 1) {
n = "checked";
}
else{
n = "unchecked";
}
document.write("<tr><td width='20'><input type='checkbox' name='A2' " + n + "></input></td><td width='20'>" + parseInt(i+1) + "</td><td width='777'>" + QA2[i] + "</tr>");
}
break;
default:
//response.write "<tr><td colspan=""3""><a href=# onclick=""NextQuest('0')"">" & QAT(0) &"</a></td></tr>"
document.write("<tr><td colspan='3'><input type='button' value='下' onclick='submit3(0)'></input></td></tr>")
document.write("<tr><td colspan='3'><a href=# onclick='buildTable(1)';>" + QAT[1] + "</a></td></tr>")
}
}
function submit3(qID){
localStorage.setItem("qID", qID )
postToUrl("03.html/", qID);
}
function postToUrl(path, params) {
var form = document.createElement("form");
form.setAttribute("method", 'post');
form.setAttribute("action", path);
for(var key in params) {
if(params.hasOwnProperty(key)) {
var hiddenField = document.createElement("input");
hiddenField.setAttribute("type", "hidden");
hiddenField.setAttribute("name", key);
hiddenField.setAttribute("value", params[key]);
form.appendChild(hiddenField);
}
}
document.body.appendChild(form);
form.submit();
}
我就是想在CLICK 之後重做TABLE
原來的VBSCRIPT可以有這樣功能
<script language="vbscript">
sub NextQuest(NextQ)
dim a
Form1.AN.value=NextQ
for each a in form1.elements
if a.type = "checkbox" then
if a.checked = true then
Form1.AV.value=Form1.AV.value & ",1"
else
Form1.AV.value=Form1.AV.value & ",0"
end if
end if
next
if len(Form1.AV.value)>0 then Form1.AV.value=mid(Form1.AV.value,2,len(Form1.AV.value)-1)
Form1.action="3.asp"
Form1.submit
end sub
</script>

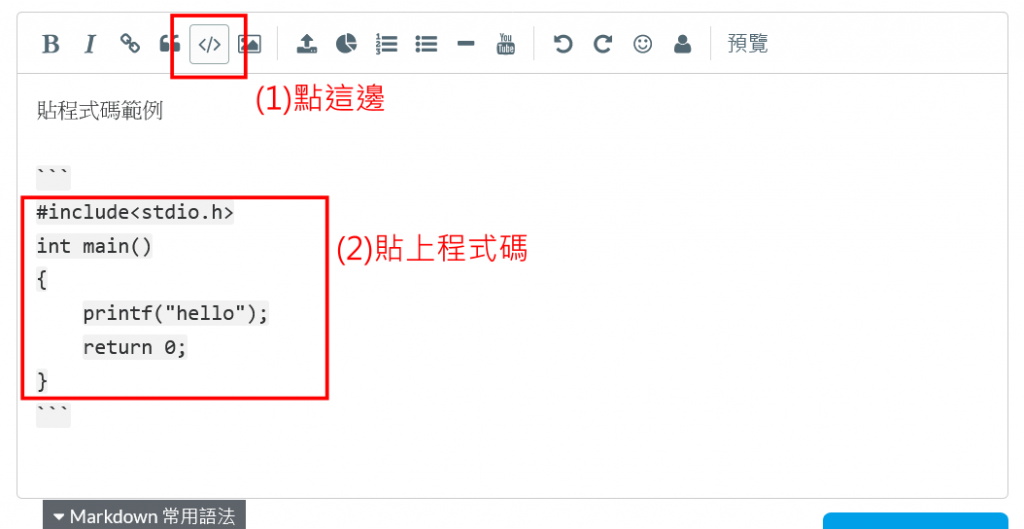
貼程式碼參考下圖
另外我想確認一下現在是允許使用 asp 還是仍然只能純前端網頁?
因為看到你用 localStorage
但是又建立 form 來 post
完全搞不懂你要的到底是什麼
有點拼拼湊湊的感覺
依照你上一個問題猜測。
你還是想利用 html 或前端語言來接收POST。
FormData 前端語言是無法直接取用的(除了明碼的GET解析方法)。
你還是得要利用後端語言來處理。
有一個HTML PAGE入面,運行到中間時會執行JS 去 建立TABLE, 這個已經解決,但問題係入面的DATA有分四類,每類有10個項目,一次過DISPLAY出來,冇問題
可否把這個 HTML PAGE/JS 的程式碼貼上來
會比較容易明白你的問題
已貼,煩請指教,謝謝
有 3.asp 也有 3.html / 4.html
我看不懂
抱歉幫不上忙
還是得靠真正高手來協助了![]()
因為舊的系統是用vbscript + asp,要將它改為javascript + html
其實我是不知道你到底有沒有聽懂重點。
我還是在說一次好了。
問題的重點是
javascript + html 是無任何方法或應用請求接收任何 FROMDATA (無論是GET、POST)
雖然我之前說過GET可以。但那並不是利用接收 FROMDATA 的方式來處理的。
之前 vbscript + asp 是因為 asp 算是後端語言。當然可以處理FORMDATA。
所以不管怎麼樣,你還是需要一個後端語言才能處理 FROM 的資料。
除非你捨棄 FROM 。轉用其它方式來傳送頁面資料。
原來是這樣,關健不是在VBSCRIPT,而是ASP上
但我又不明白,為何VBSCRIPT可以做到而JAVASCRIPT就不能?
還有請問可否用JAVASCRIPT + ASP?
因為舊的系統不能用.NET,只可將舊的vbscript 改為 javascript
<form action="/action_page.php" method="post">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
</form>
請問可否將PHP改為HTML,因為網上找不到對應POST的HTML參考,謝
這跟.net沒關係,DataTables是用jquery的前端套件。
另外舊網站改版不是單純把vbscript改成javascript就好的。
我會建議從功能分析納入前網站的主要功能,重新開發一個會比改版快。
其實我就是重新改版,想用要簡單的JAVASCRIPT + HTML 去完成.
其實我就是重新改版,想用要簡單的JAVASCRIPT + HTML 去完成.
你一定會需要一個後端,除非你資料永遠不會變。
不變,因為vbscript只可在IE上執行,所以要改為JS,令到其他BROWSER 可以RUN
所以其實只是一個靜態網頁,只是想讓畫面有所反應?資料都不從後端取出?
正確
那就如我所說的,你需要的是 DataTables 這種套件啊。
給他資料,剩下篩選、分頁之類的功能他會幫你做好。